This version focuses on professional design tools and performance enhancements that will reduce loading times and improve your performance ratings. The Taxonomy Query is a new tool for listing websites, enabling you to showcase your categories and tags in Loop Grids & Carousels. The AI Copilot is another thrilling initial step towards empowering web creators to construct faster and more efficiently with AI. This version will also accelerate your website with three significant performance improvements.

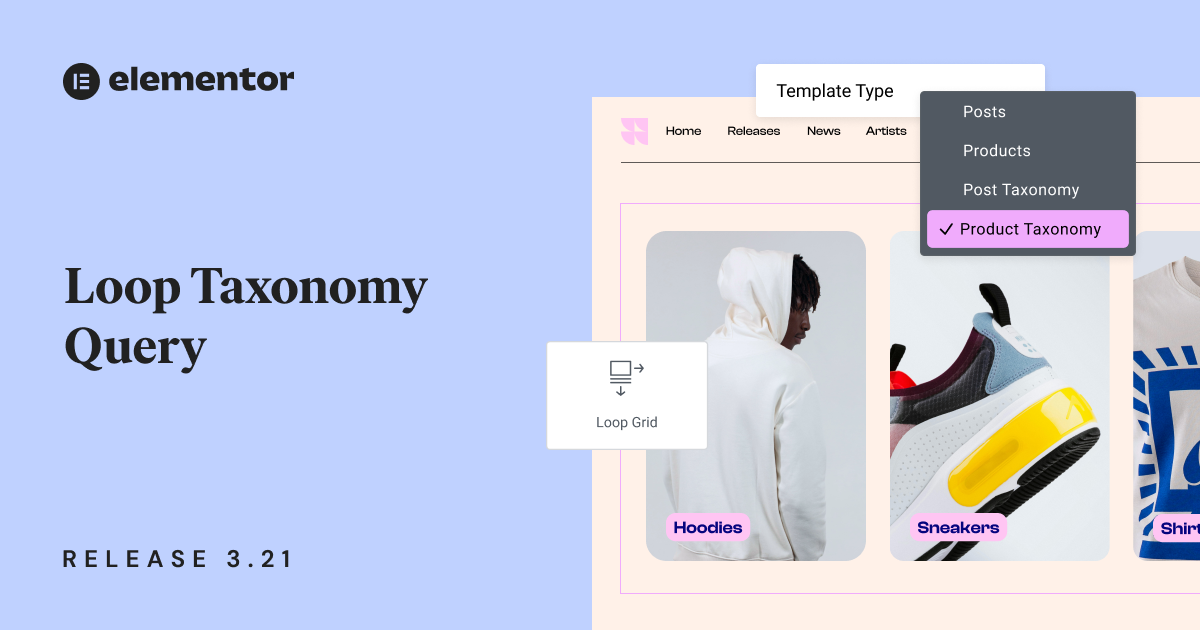
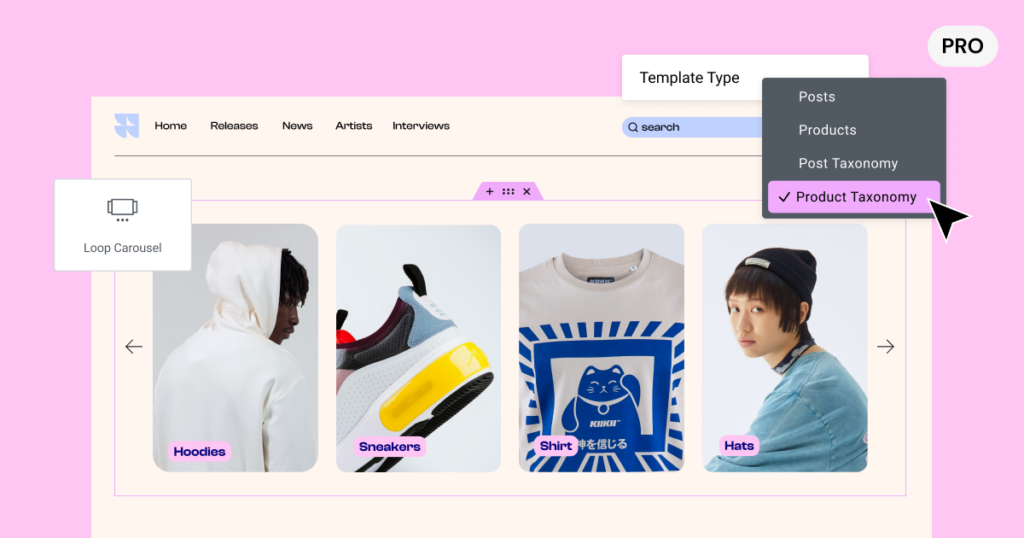
Loop Taxonomy Query for Listings
We are excited to introduce another highly requested tool for building Dynamic Content websites. Until now, you could use Loop Grids and Loop Carousels to consistently display products and posts with Loop Templates. With the Taxonomy Query, you can display your categories and tags as items in your Loop Grids and Carousels. For example, if you own a clothing store, you can use the Loop Grid to display different clothing taxonomies like “Shirts”, “Pants”, “Hats”, and “Casual”.
The Taxonomy Query provides advanced capabilities for choosing which taxonomies you want to display and the order in which they appear. For example, you can choose “Show All” and filter the depth of taxonomies displayed to choose how many levels of subcategories to include in your listing. This is recommended for websites with intricate taxonomy schemes that include multiple levels of subcategories. When building or managing a website with less sophisticated taxonomies, you can choose the “Manual Selection” option, to choose which categories or tags to show in your listing. Whether you choose “Show All” or “Manual Selection”, you can order your listing according to alphabetical order or ID numbers, in ascending or descending order. To ensure the Taxonomy Query seamlessly fits into your dynamic content driven websites, it is fully compatible with third party plugins like ACF and Custom Post Types UI.
Get Elementor Pro to build professional listings

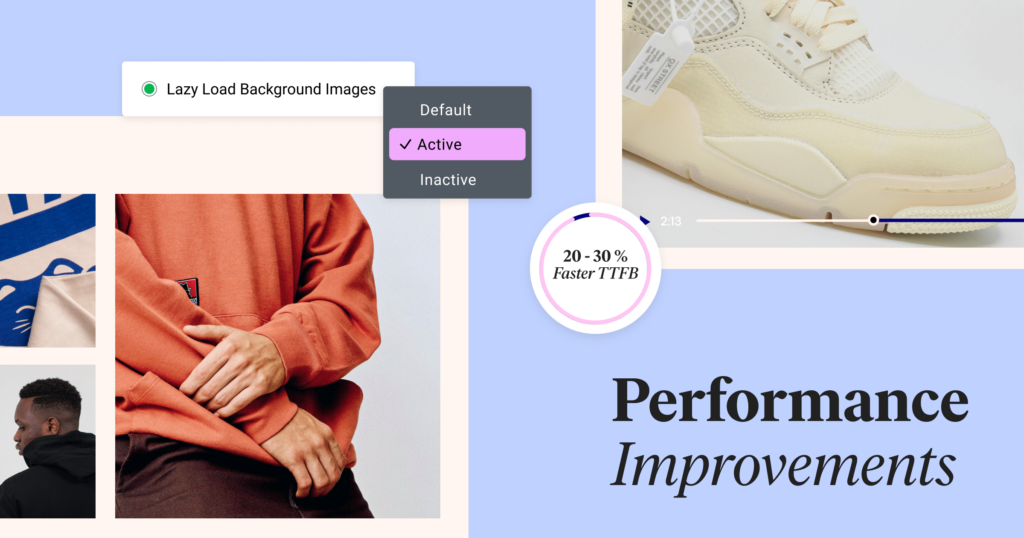
Performance Improvements
Updating to version 3.21 significantly improves your website’s performance. The new version includes three major enhancements that will cut loading times and boost your google performance scores.
Optimized Control Rendering
Your frontend performance scores consist of a number of different metrics which measure the loading time and efficiency of your website. One of the prominent metrics is the Time To First Byte (TTFB), which measures the amount of time between the client’s initial contact with your server until the first byte of information reaches their browser. By optimizing the way Elementor widgets are rendered by your visitors, this version cuts your TTFB by 20%-30%. This is a major improvement that has a significant effect on performance scores.
To activate the new feature, activate “Optimize Control Loading” by going to WordPress Dashboard → Elementor → Settings → Features.
Cleaner Code
Another way this version improves your performance is cleaning up your website’s code. Under the hood of your website, every element is represented in your Document Object Model (DOM). The DOM includes the instructions (in code) on how your browser should render your website’s content and structure. Generally speaking, as these instructions are written more efficiently, your visitors’ browsers load the content faster. That’s why this version optimizes the amount of code widgets produced by not including markups when text inputs are left empty. So if you are using an Icon Box and leave the description empty, the widget will create less code and produce a cleaner DOM output.
Revamped Lazy Load Background Images
Background images are amongst the heaviest assets for browsers to load, and the most challenging to optimize. That’s why we’re excited that Elementor 3.21 utilizes a new approach to lazy loading background images after improving a previous attempt released in version 3.9. This time around, activating the experiment will efficiently prioritize background images according to their size and position on the page. This allows browsers to load the images that are above the fold (appear in the viewport immediately on loading) first, and load the rest of the background images later. Lazy loading of background images is another great reason to use Containers to build your sites, as it works exclusively on background images set for them. To disable the lazy loading feature on a specific background image, set the CSS Class to “e-no-lazyload”.
From this version onwards this experimental feature will be active by default. To activate “Lazy Load Background Images” by going to WordPress Dashboard → Elementor → Settings → Features.
AI Copilot – You’re Already a Web Builder Superhero, Now Meet Your Sidekick
Elementor AI has evolved to become the perfect personal assistant for web creators – introducing the AI Copilot. This AI companion allows you to build websites faster than ever by understanding your website and suggesting layouts and elements to add into your design. Like any great partner, copilot becomes more intuitive as you work together. It learns your personal preferences and style with every suggestion you accept or reject, so you can bring your professional vision to life faster, and pitch rough drafts to clients and teammates within minutes.
Feature & Experiment Updates
This version includes a number of status changes to features and experiments. Some have been made active by default on all new sites, and others have become an inseparable part of Elementor, and can no longer be activated or deactivated from the features page.
- Active by Default on New Sites: Taxonomy Filter, Lazy Load Background Images.
- Active by Default on Existing Sites: Grid Containers.
Enjoy New Taxonomy Query and Improved Performance with Elementor 3.21
Further enhancing your listings, this version includes the Taxonomy Query for Loop Grids & Carousels, that allows you to display your categories and tags as loop items in your layouts.. Updating to 3.21 also gives your website a significant performance boost by improving your time to first byte (TTFB) metric by 20%-30%, cleaning up your markup and introducing an improved Lazy Load Background Images feature.
Let us know your thoughts on these new features and how you plan to use them in your next project!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.