We were thrilled to see the excitement around the introduction of Display Conditions for elements. This version further enhances their power by allowing you to connect multiple conditions using the OR connector. Additionally, you now have the option to set Display Conditions based on native WordPress Custom Fields. And last but not least, updating to version 3.20 also improves your website’s performance, resulting in a smoother building and visiting experience.
Create Sophisticated Condition Schemes with the OR Connector

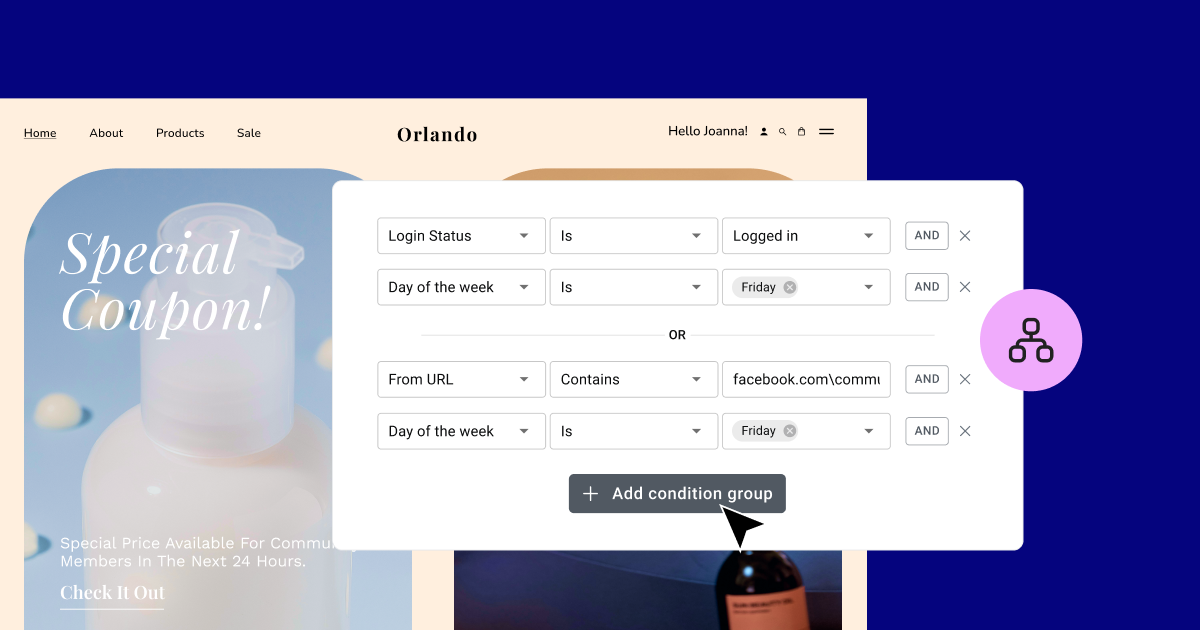
The previous version of Display Conditions allowed you to connect multiple conditions using the AND connector, which displays the element if all conditions are met. With the enhancements to Display Conditions in Elementor 3.20, you can create condition groups and connect them using the OR connector. This will allow you to set multiple conditions and display the element if any of the conditions are met.
For example, if you want to display a coupon code for followers on social media or visitors who are logged in, you can set two condition groups for the same element that are connected with the OR connector. The first group would include the condition “Login Status Is Logged In” and the second group would include “From URL Contains your social media page”. This will display the coupon to visitors who are either logged in or reached the page from your social media group.
Get Elementor Pro to use Display Conditions
Get Elementor Pro to use Display Conditions
Upgrade your Pro subscription to connect Display Conditions with OR logic
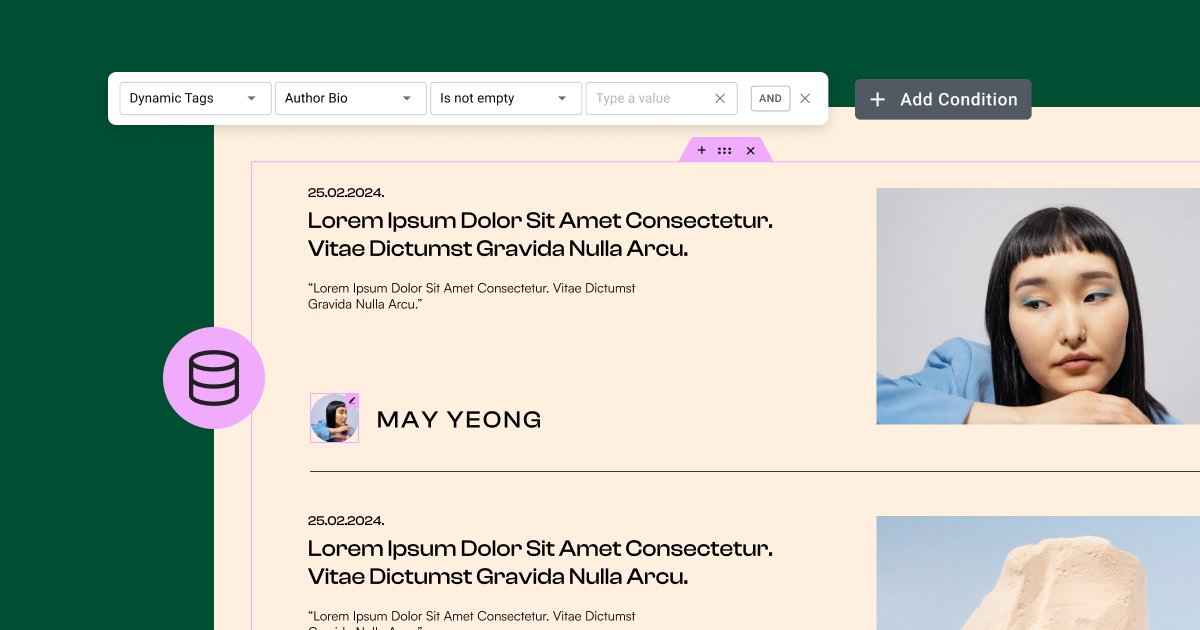
Dynamic Visitor Experiences Based on Dynamic Tags

You can now set display conditions based on Dynamic Tags including native WordPress Custom Fields. These conditions are particularly helpful in transforming your single post and page templates into dynamic designs that fit their content. For example, if you are using an Icon Box Widget to display an icon next to your dynamically populated title, then you can set a condition that displays the entire Icon Box Widget only when the title “Is not empty”. Conditions based on Dynamic Tags also have additional parameters based on the values of Custom Fields, such as “Is/Is not” or “Contains” a certain value.
Get Elementor Pro to use Display Conditions
Get Elementor Pro to use Display Conditions
Upgrade your Pro subscription to use Display Conditions
Performance and Accessibility Enhancements

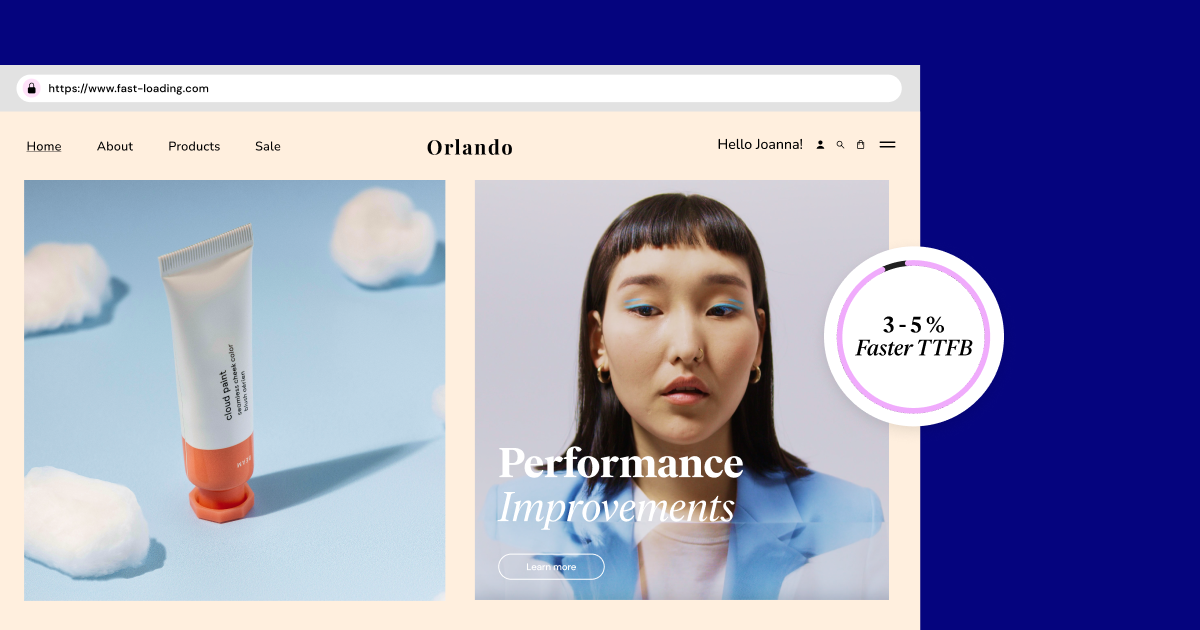
Performance Improvements
This version of Elementor includes significant performance updates, resulting in faster and more enjoyable website building and browsing experiences.
Faster TTFB
Elementor 3.20 improves the Time to First Byte (TTFB) score by 3-5%, and even more on heavier pages through optimized rendering of elements. This is achieved by excluding unnecessary controls from being rendered on the frontend.
DOM Optimization
Every widget you place in your website and function or style setting you add creates code which includes instructions on how web browsers should render your site. As you would expect, the more code you have, the more time it takes the browser to display your content. By updating to version 3.20, you will automatically reduce the DOM output of Containers, allowing you to build sophisticated layouts while maintaining high performance. In comparison to the last version (3.19), Flexbox Containers now produce 39% less code, and Grid Containers produce 85% less code. Additionally, this version improves the performance of the Editor by reducing the DOM output of the custom unit controls.
Accessibility Improvements
Elementor continues to dedicate time and effort to make the internet more accessible for visitors and web developers that rely on assistive technologies. For more detailed information about the accessibility improvements, please visit the Developers Blog.
- Mega Menu: Enhanced keyboard navigation and usability on mobile devices.
- Login Widget: Screen readers can now read hidden labels, and each login widget has a unique ID when multiple widgets are placed on a page.
- Improved Editor: Navigate the Widget Panel and Editing Panel using the keyboard.
Feature & Experiment Updates
This version includes a number of status changes to features and experiments. Some have been made active by default on all new sites, and others have become an inseparable part of Elementor, and can no longer be activated or deactivated from the features page.
- Default on New Sites: Grid Containers, Taxonomy Filter Widget, Display Conditions.
- Features Merged: Global Style Guide, Page Transitions, Scroll Snap.
Enjoy New Display Condition Features and Improved Performance with Elementor 3.20
Further enhancing Display Conditions, this version includes two new features that empower you to set additional conditions for displaying elements based on Dynamic Tags, along with the ability to connect condition groups with the OR connector. Updating to 3.20 also gives your website a significant performance boost in both the frontend with DOM optimization and the backend with improved element rendering.
Let us know your thoughts on these new features and how you plan to use them in your next project!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.