
Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
The Off Canvas widget allows you to create containers that do not appear when the page initially loads. These containers only appear after a visitor has taken a defined action such as clicking a button. For instance, you could create a button asking users to check out images of sale items . The button would then open an Off Canvas widget with a slideshow of sale items.
- Bring up a slideshow when a visitor clicks a link
- Display a long text when a visitor clicks a link
- Any time you want to show more detailed information without taking visitors to a new page.
In the example below, we’ll create a menu with four menu items – Home, Store, Blog and Contact Us.
By default, the Layout section of the Content tab, Contains three menu items: Item #1, Item #2 and Item #3.
In this example, we’ll rename these menu items and then add a fourth item.
Add an Off Canvas widget
To add an Off Canvas widget:
- Add the Off Canvas widget to the canvas. For details, see Add elements to a page.

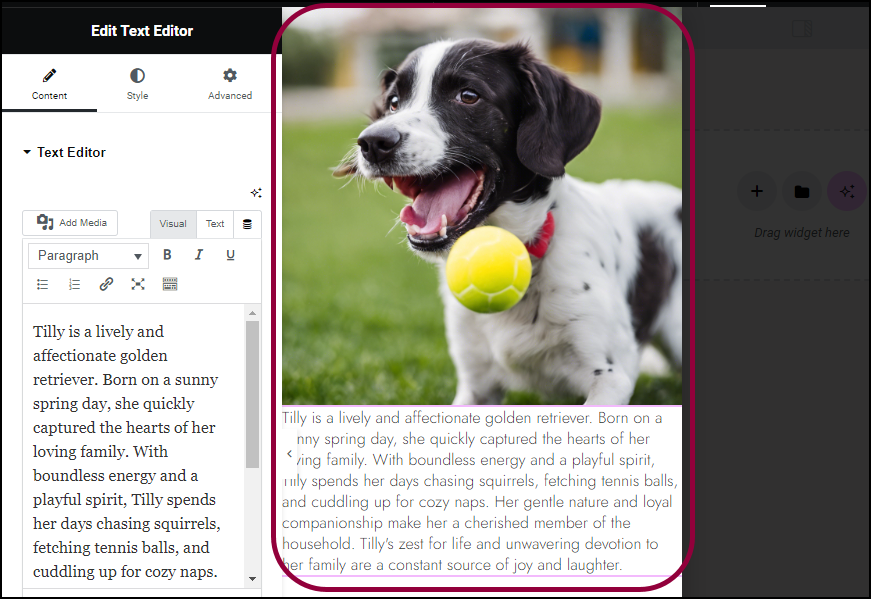
The canvas section of the page is grayed out and a new container is automatically created. - Add widgets to the container. For details, see Create a container.

- Click the shaded area to access options for the Off Canvas widget. For details, see the Options section below.

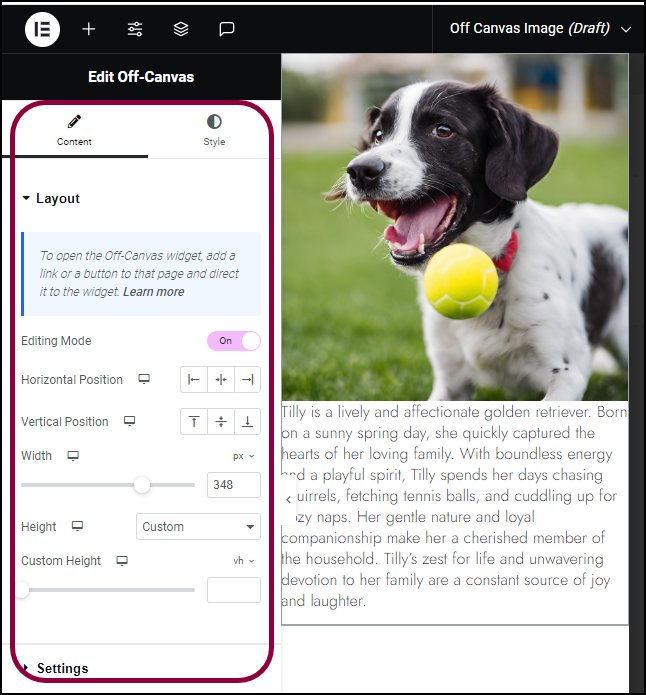
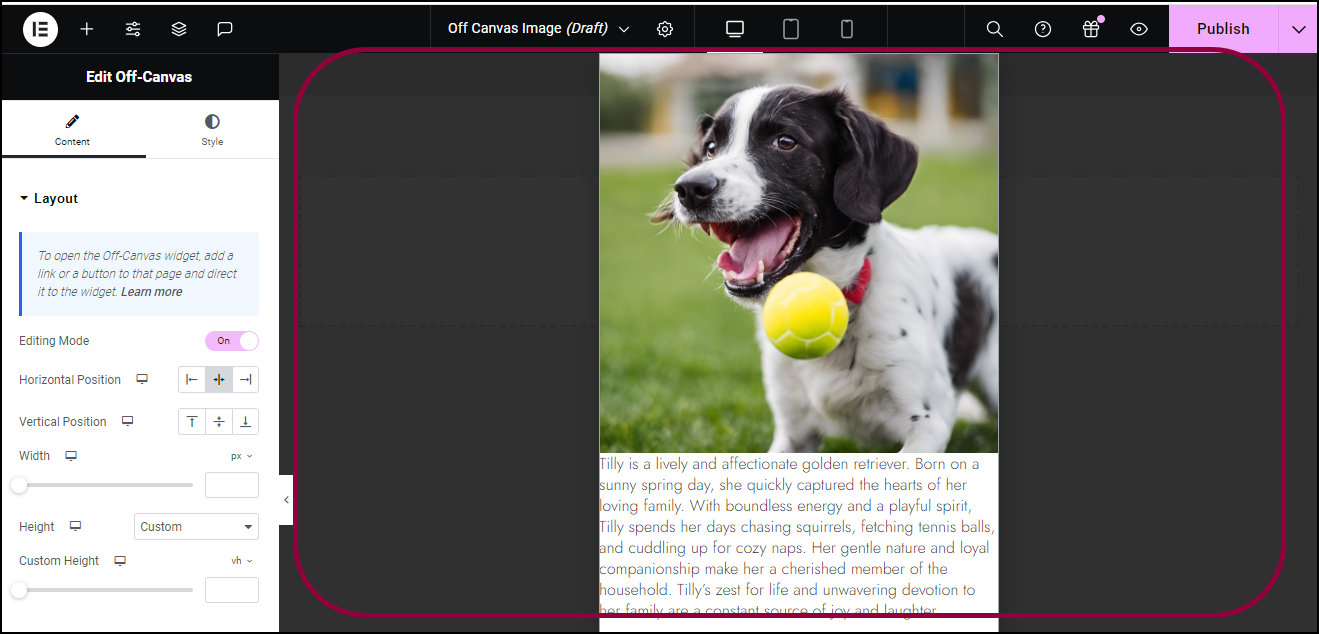
(Optional) There are a number of options you can use to design the Off Canvas widget. In this case, we’ll center the widget so it will appear in the middle of the screen.
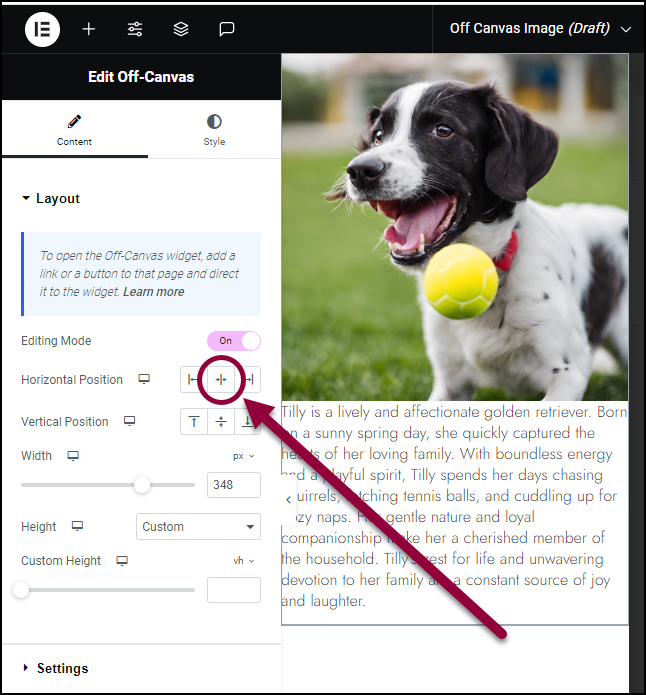
- In the panel, in the Horizontal Position field, click the center icon.

The Off Canvas widget is centered.
Now we must create a way to trigger the Off Canvas widget.
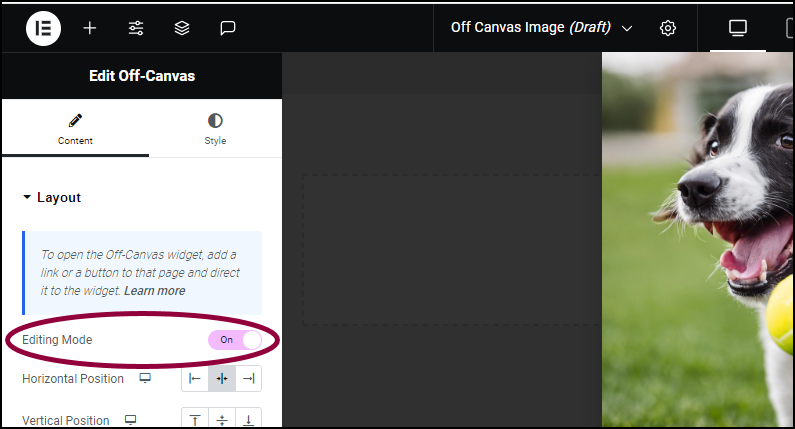
- In the panel, under the Content tab, switch Editing Mode to Off.
This closes the Off Canvas widget. - Create a container with any widget that can include a link.

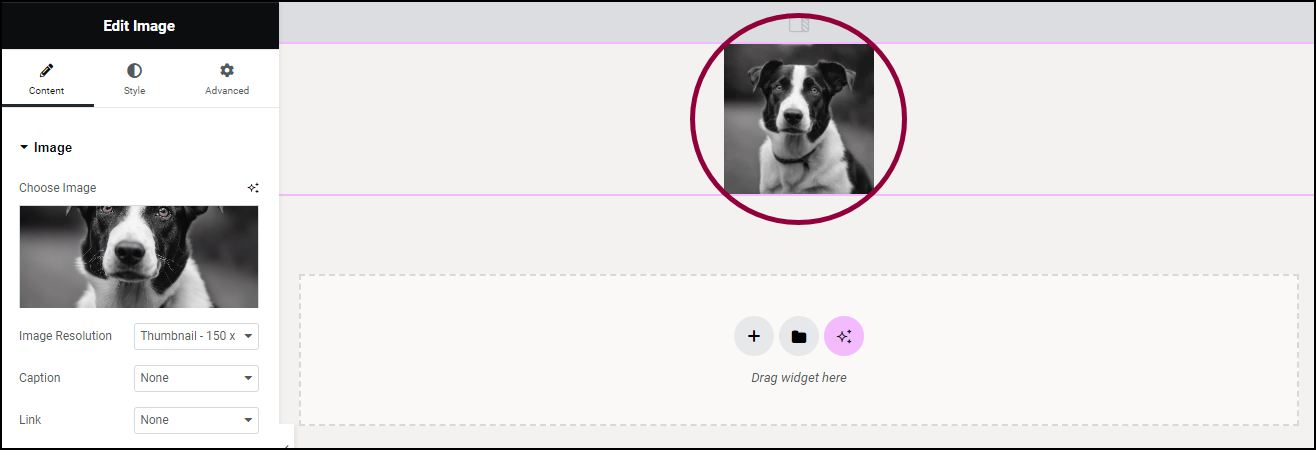
In this case we’ll use an image widget.
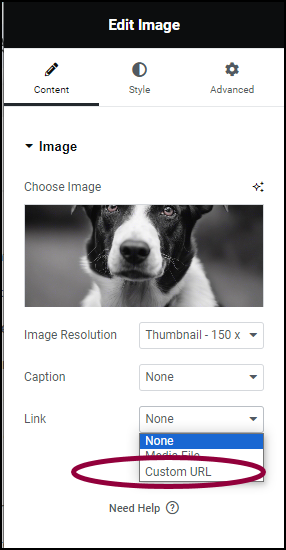
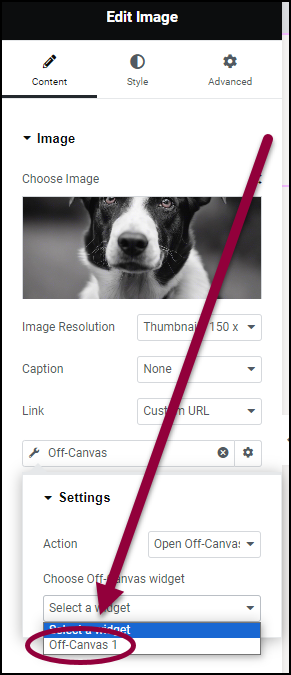
- In the panel, in the Link field, use the dropdown menu to select Custom URL.

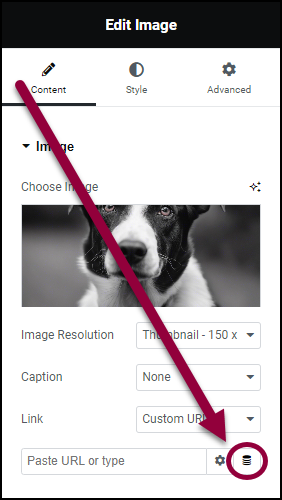
- Click the dynamic link icon.

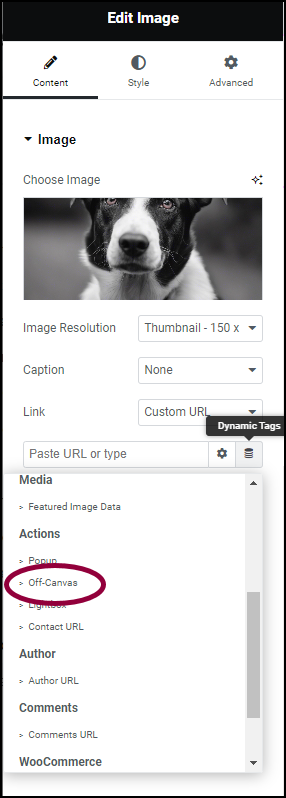
- From the dynamic link dropdown menu, in the Actions section, select Off Canvas.

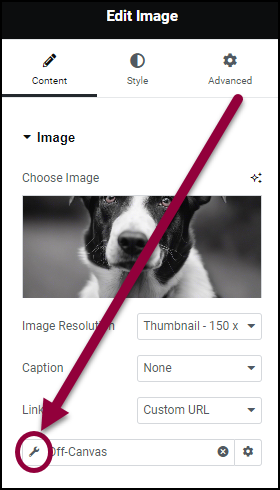
- In the Off Canvas text box, click the wrench icon.

- Use the Choose Off Canvas widget dropdown menu to select Off Canvas 1. NoteIf there are more than one Off Canvas widgets on a page they will be named in numerical order starting with the Off Canvas widget at the top of the page. For example, if a page has three Off Canvas widgets, the topmost one will be Off Canvas 1, the middle one will be Off Canvas 2 and the bottommost one, Off Canvas 3.
When a visitor clicks the image, the Off Canvas widget appears.
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Add, delete, and edit menu items and controls.

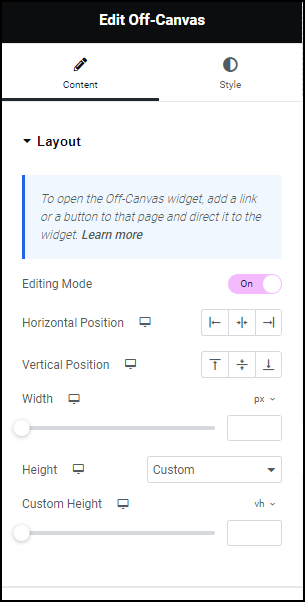
Editing Mode
Toggle Edit Mode Off to stop editing your Off Canvas widget. Toggle it back on again if your want to start editing it again.
Horizontal Position
Choose to have your Off Canvas widget appear on either the:
 right
right left
left center
center
Vertical Position
Choose to have your Off Canvas widget appear on either the:
 top of the screen
top of the screen center of the screen
center of the screen bottom of the screen
bottom of the screen
Width
Us the slider to change the width of the Off Canvas widget.
Height
Use the dropdown menu to select:
- Fit to Content – This will allow the editor to automatically determine the best height.
- Custom – This allows you to set a specific height for the the widget.

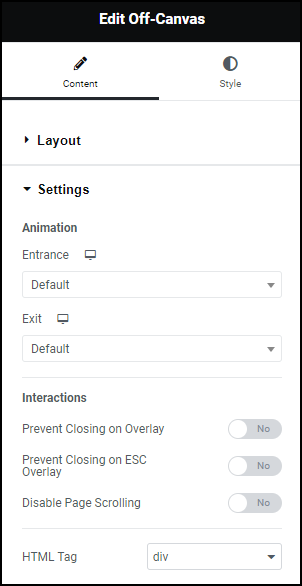
Animation
By default, the widget will appear on screen when triggered, and disappear when closed. You have the option to add a special effect to the widget’s appearance and disappearance.
Use the Entrance and Exit dropdown menus to animate the Off Canvas widget.
- Fading
- Fade In
- Fade In Down
- Fade in Left
- Fade in Right
- Fade In Up
- Zooming
- Zoom In
- Zoom In Down
- Zoom In Left
- Zoom In Right
- Zoom In Up
- Bouncing
- Bounce In
- Bounce In Down
- Bounce In Left
- Bounce In Right
- Bounce In Up
- Sliding
- Slide In Down
- Slide In Left
- Slide In Right
- Slide In Up
- Rotating
- Rotate In
- Rotate In Down Left
- Rotate In Down Right
- Rotate In Up Left
- Rotate In Up Right
- Attention Seekers
- Bounce
- Flash
- Pulse
- Rubber Band
- Shake
- Head Shake
- Swing Tada
- Wobble
- Jello
- Light Speed
- Light Speed In
- Specials
- Roll In
Interactions
Be default, an Off Canvas widget closes when:
- The visitor clicks on the page outside the borders of the Off Canvas widget. Toggle the Prevent Closing on Overlay to Yes to stop the widget from closing on these clicks.
- The visitor hits the Escape key. Toggle Prevent Closing on ESC Overlay to Yes to prevent the widget from closing when the visitor hits Escape.
By default, the widget prevents visitors from scrolling down the page while the Off Canvas widget is on screen. Toggle Disable Page Scrolling to Yes to turn this feature off.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Determine the look and feel of menu items and controls.

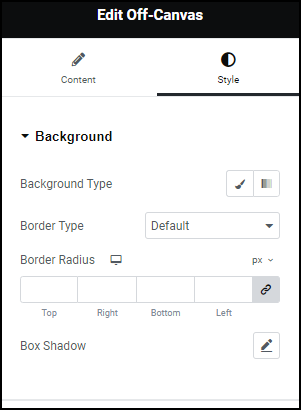
Background Type
Controls the background of the container created by the Off Canvas widget. For more details, see Create a Background.
Border Type
Controls the border surrounding the container created by the Off Canvas widget. For more details, see Border type.
Border Radius
Controls the corners of the border surrounding the container created by the Off Canvas widget. For more details, see Border radius tools.
Box Shadow
Give the container created by the Off Canvas widget more depth by adding a shadow effect. For more details, see, What is Shadow?

Overlay
By default, when an Off Canvas widget is activated, the surrounding page is grayed out. This area is called the overlay.
Toggle Overlay to Off to prevent this overlay from appearing.
Background Type
Add a background to the overlay. For more details, see Create a Background.
Color
Add a color to the overlay. For more details, see Choose a color or Use global fonts and colors.
Image
Have an image appear in the overlay. For more details, see Adding images and icons.