Adding images to your WordPress Media library makes them easier to reuse across your site’s pages. You can use Elementor AI to create new images for the library or to edit the images in the library.
Add new images to the Media Library using Elementor AI
To add images to the Media Library:
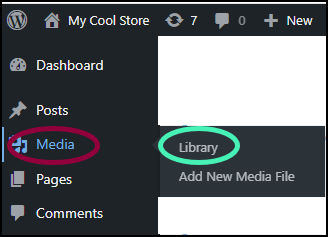
- From WP Admin, navigate to Media>Library.

The Media Library opens.
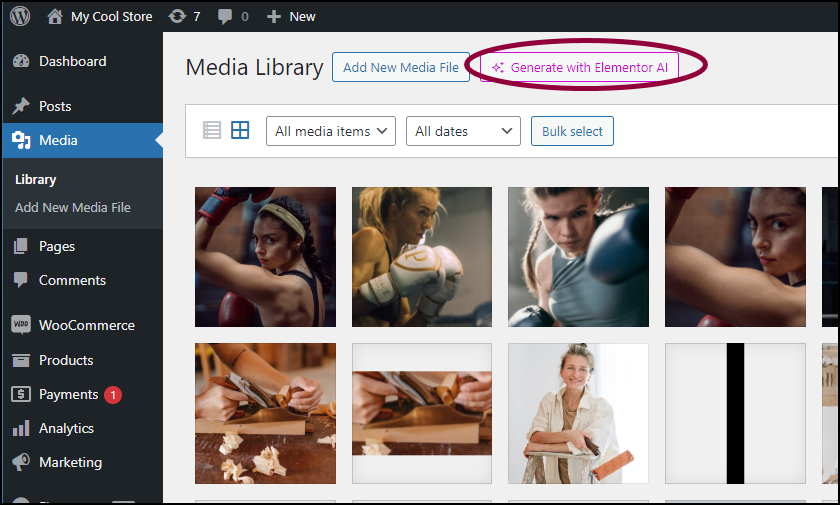
- In the Media Library, click Generate with Elementor AI.
If you are not a registered AI user, you’ll be prompted to register for a free trial. - Use Elementor AI to create an image.
For details about creating AI images, see Add images.
For details about editing images with AI, see Fine tune your images.
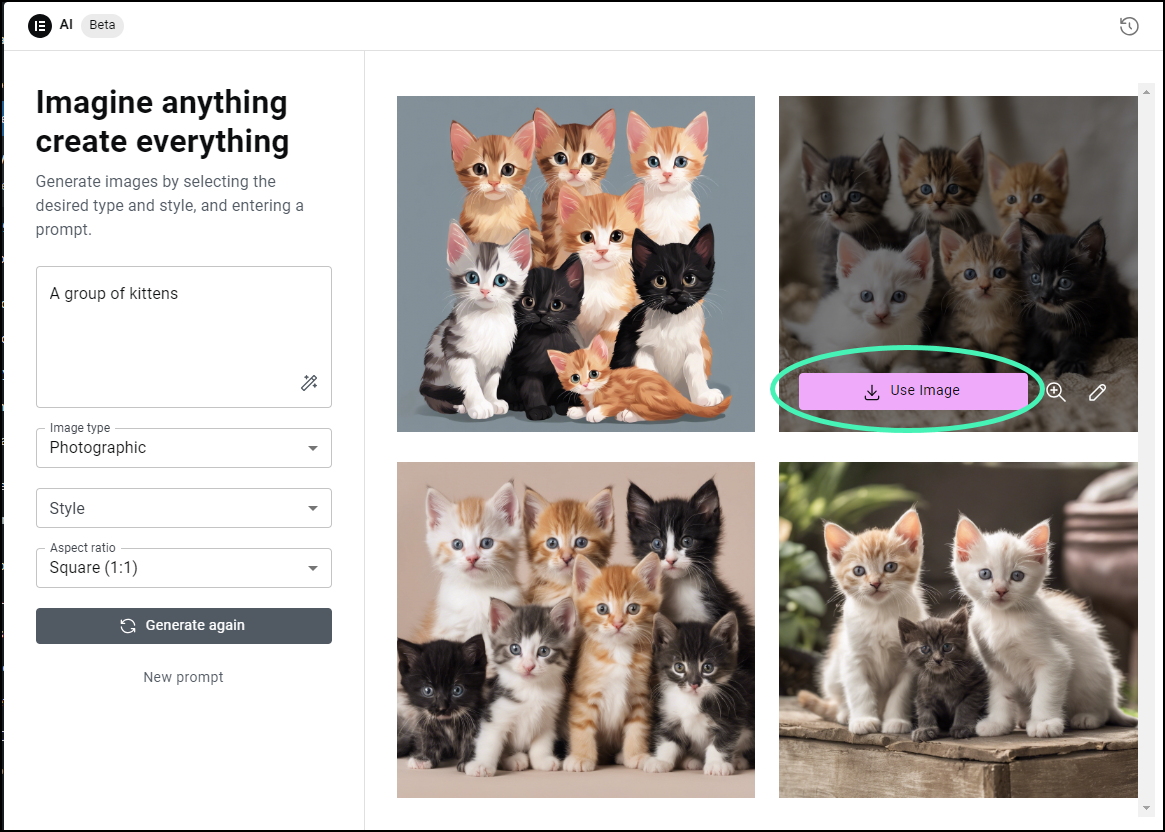
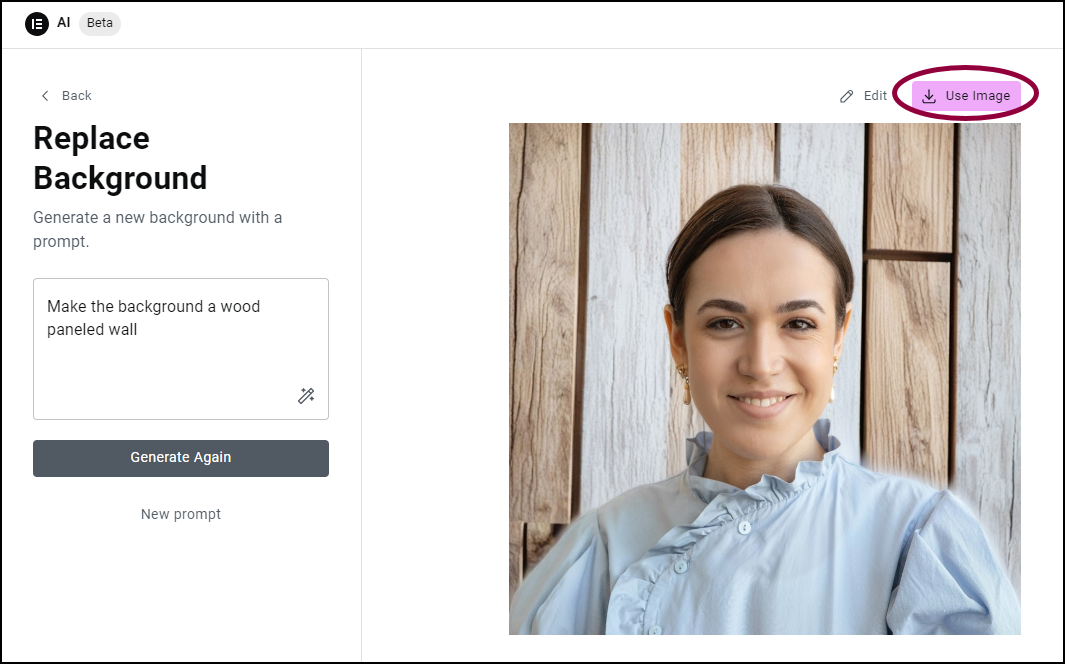
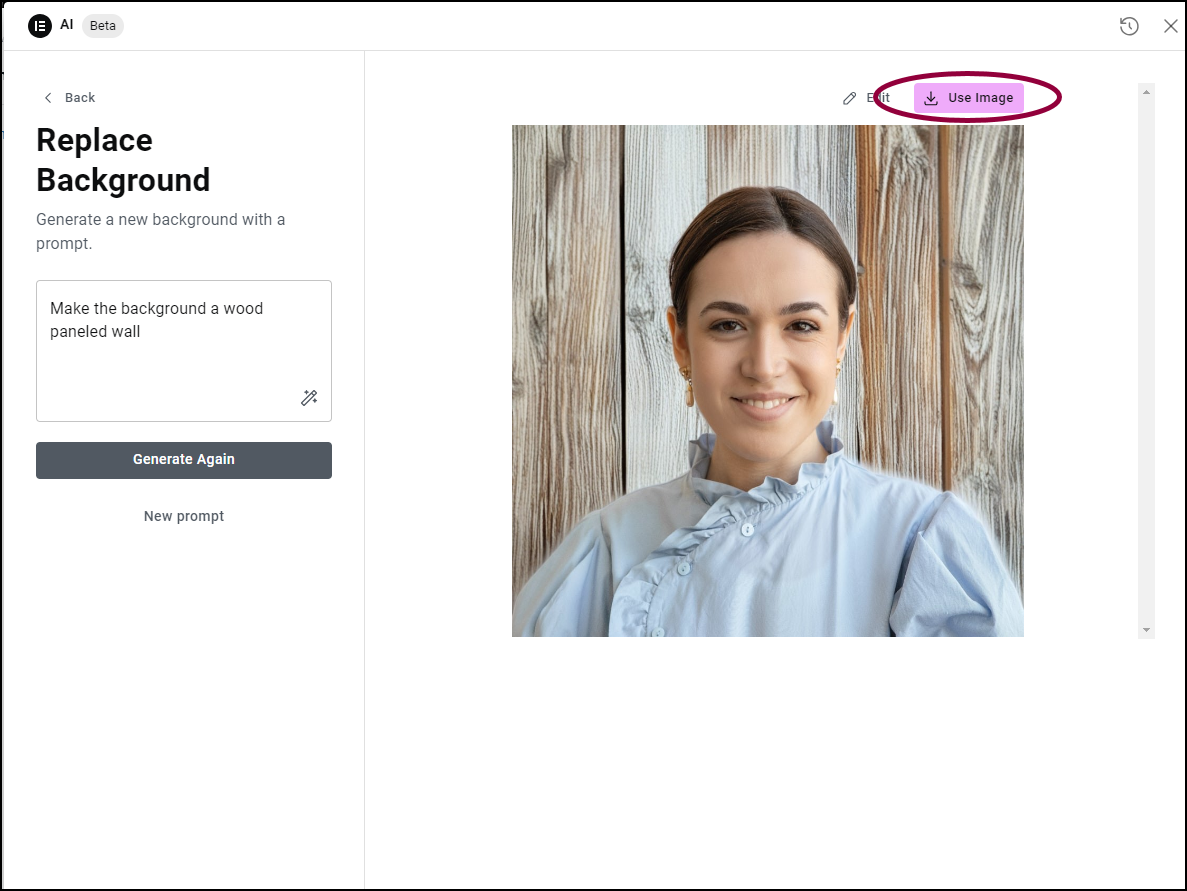
- When the AI creates a suitable image, click Use image.

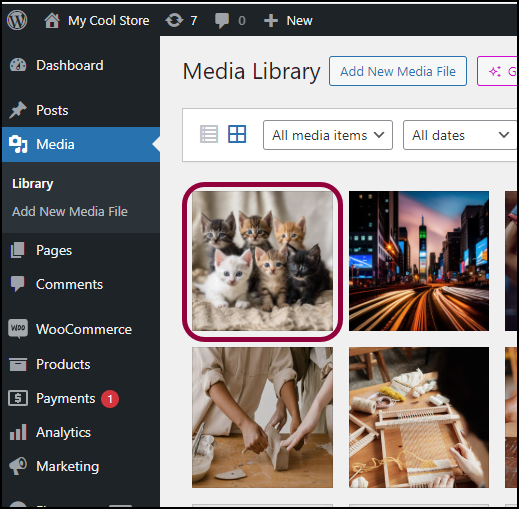
The image is added to your Media Library.
Editing a existing Media Library image with Elementor AI
Elementor AI can edit the images in your Media Library. Edits can be made either in the Media Library or when you add an image to a page
To edit images in the Media Library:
- From WP Admin, navigate to Media>Library.

The Media Library opens. - Select an image from the Media Library.

- Click Edit with Elementor AI.
If you are not a registered AI user, you’ll be prompted to register for a free trial.
For details about editing images with AI, see Fine tune your images.
- When you’ve created a suitable image, click Use Image.
The edited image is added to your Media Library.
Note
The original image will remain in the Media Library and this will not affect any images you already used.
To edit Media Library images while adding them to a page:
- Add an image to a page. This can be done using a widget, as part of a background or any other feature that includes images.

For this example, we’ll use an Image widget.
- Click the Choose Image field.

- This opens the Media Library.

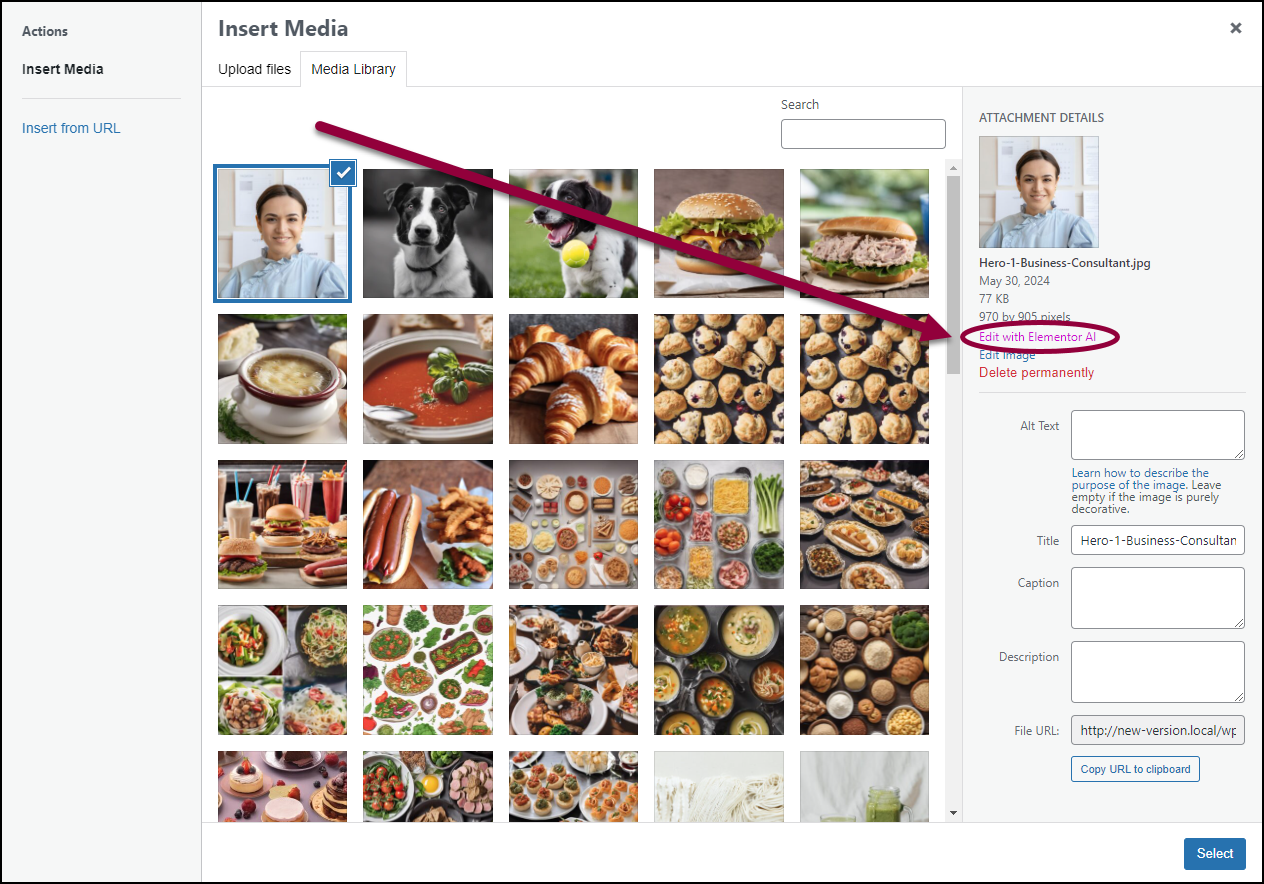
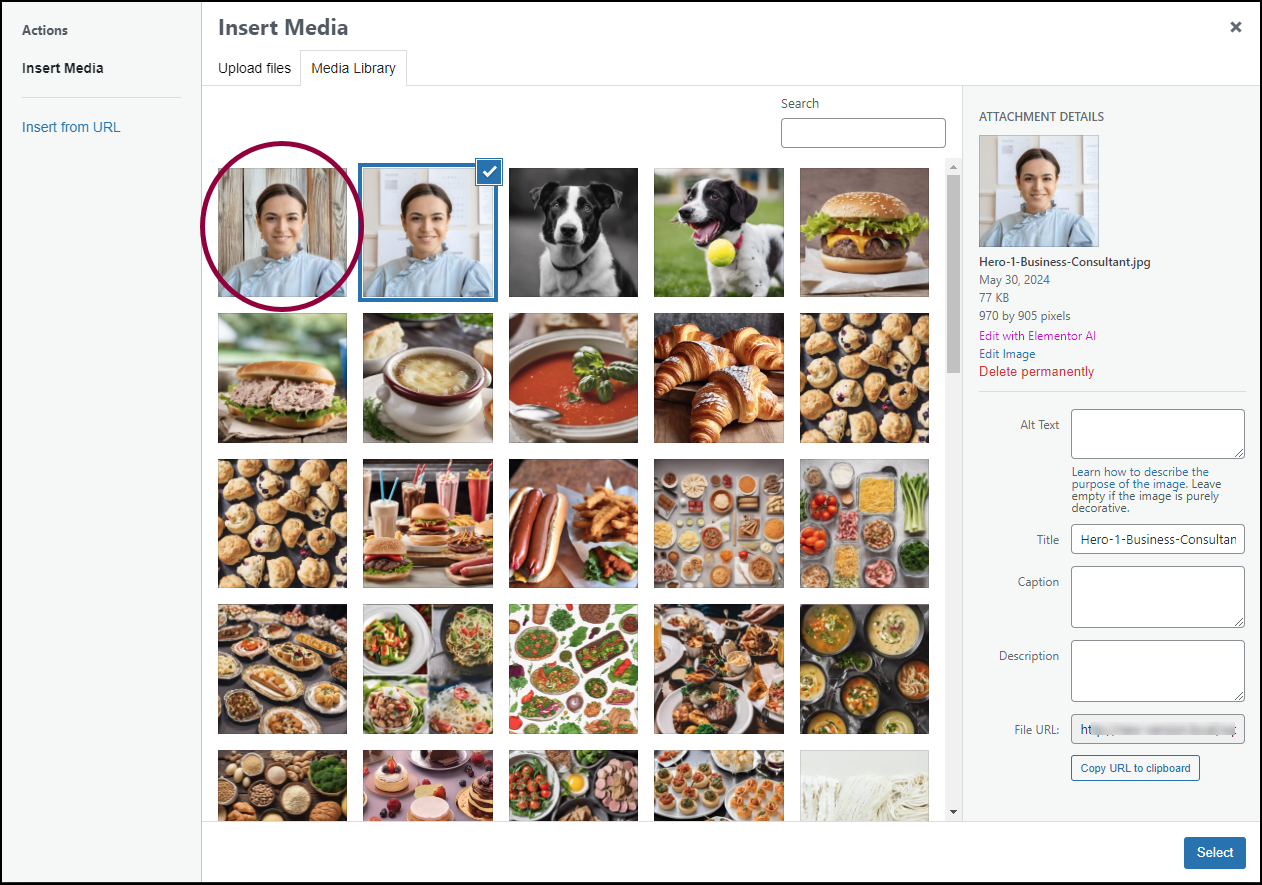
- Select the image you want to edit and use.

- Click Edit with Elementor AI.
If you are not a registered AI user, you’ll be prompted to register for a free trial.
For details about editing images with AI, see Fine tune your images.
- When you’ve created a suitable image, click Use Image.

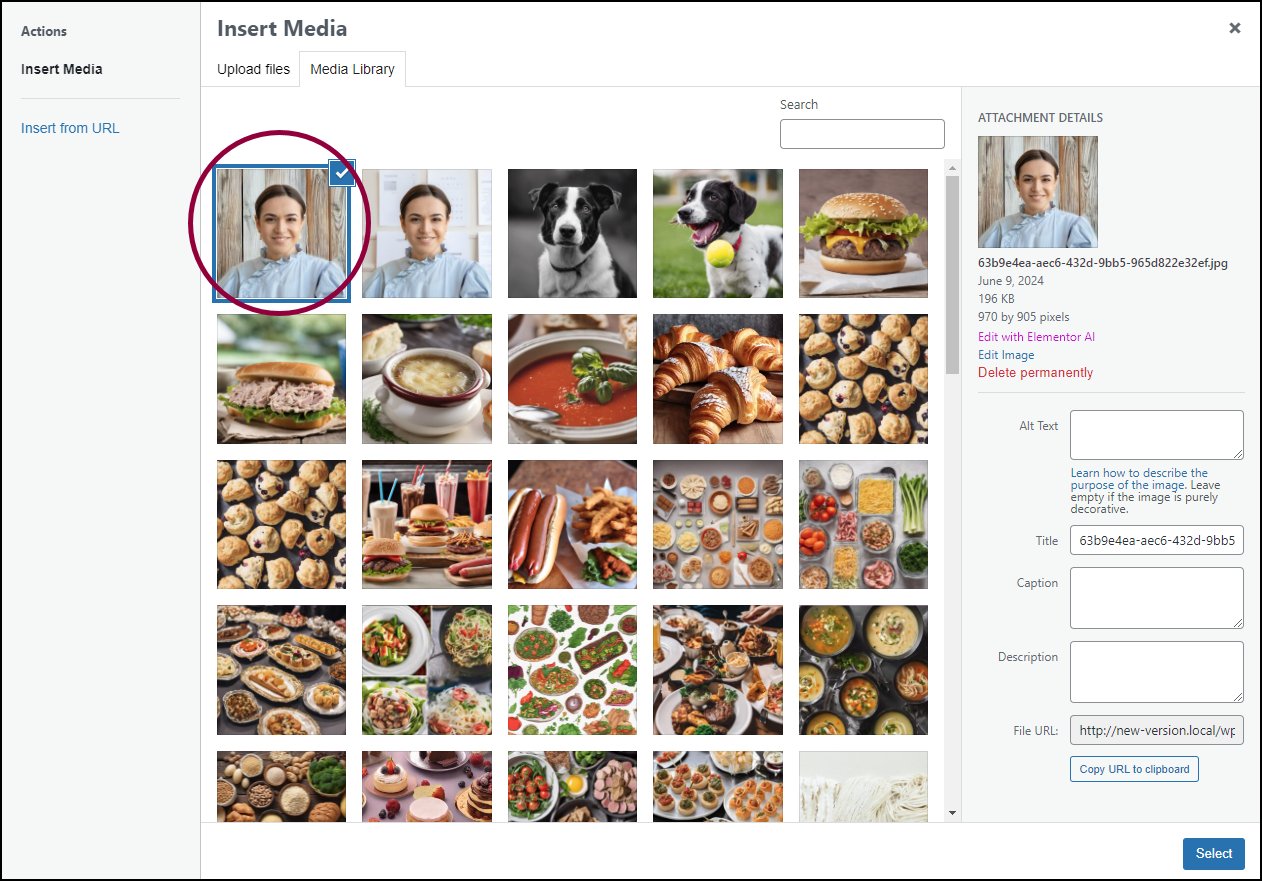
- The image is added to your Media Library.

- Click the image to select it.

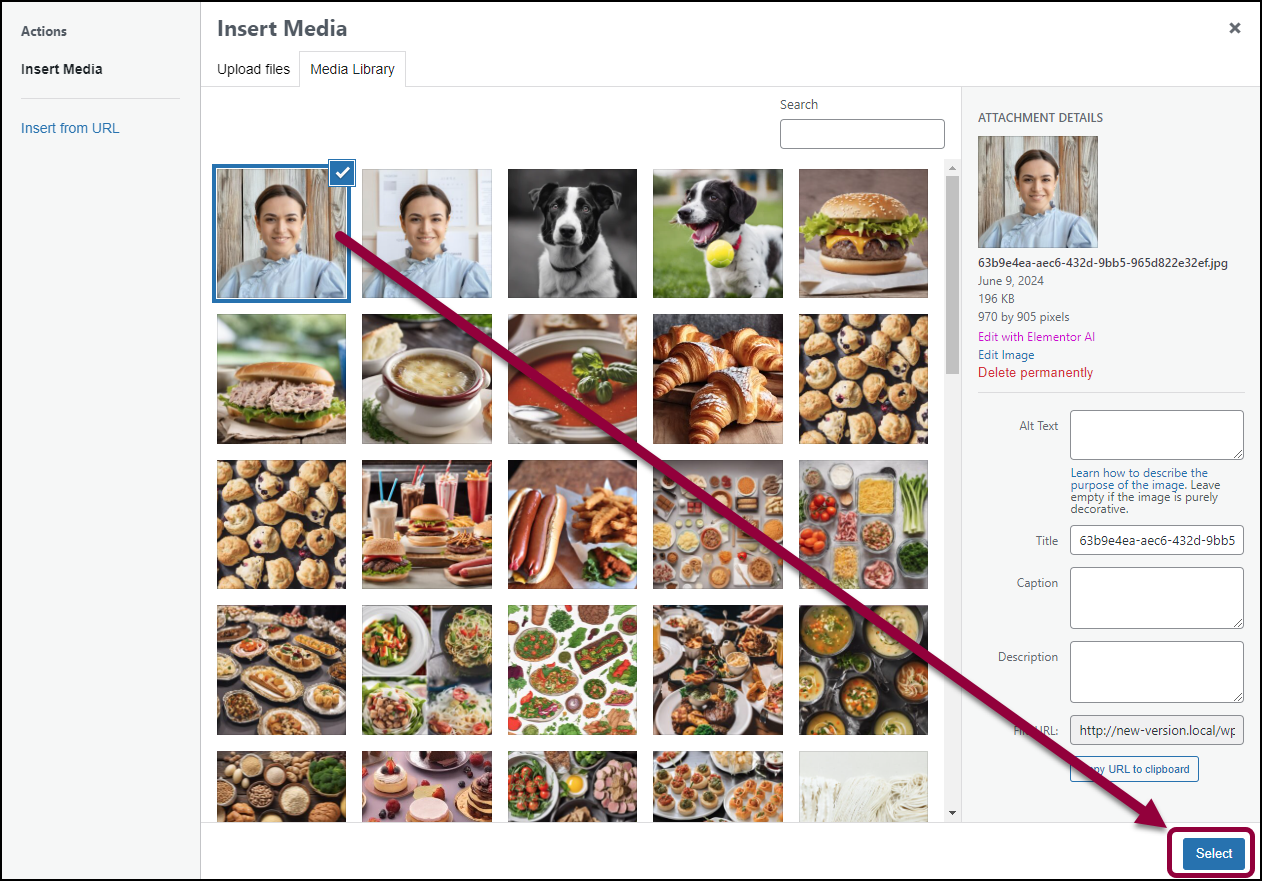
- Click Select.

The image is added to the page.
The edited image is also added to the Media Library for future use.