Hello Bars are popular popups, primarily used for sales promotion announcements. For this example, we want our Hello Bar to only show on the Shop page, with no overlay, and a simple close button. In addition, we want to wait until the user scrolls down 60% of the page before popping up. By that time, our visitor is well engaged and is likely ready to consider our offer.
Create Popup
- Go to Dashboard > Templates > Popups > Add New
- Name your template and click ‘Create Template’
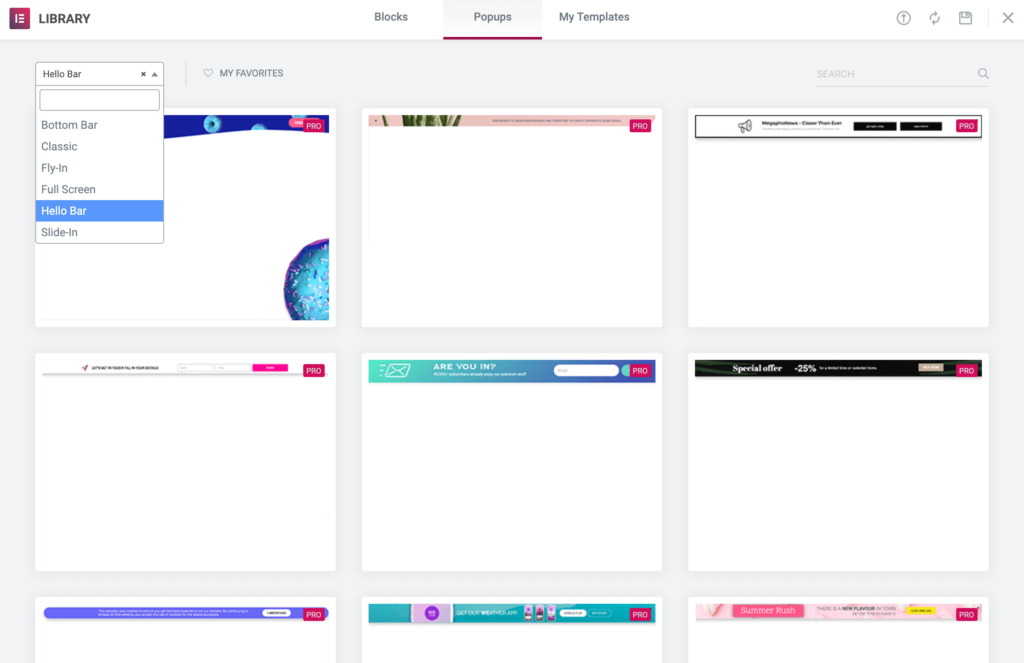
- In the Library, open the category dropdown to choose a Hello Bar, or create your own design

Popup Settings
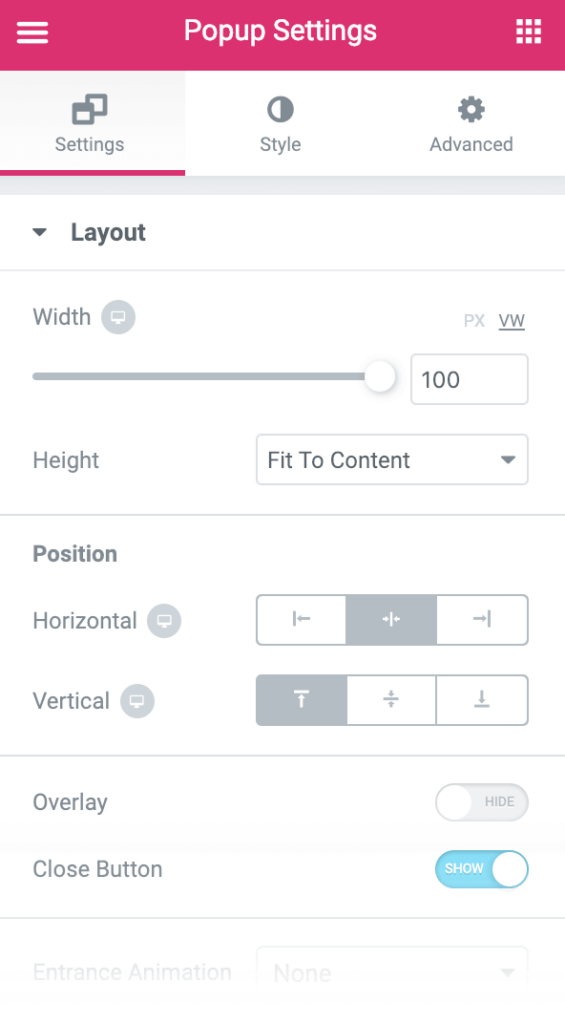
Settings
- Set the Horizontal position to Center and the vertical position to Top.
- Hide Overlay
- Show Close Button

Style
Change text, background image, button, and styling as needed.
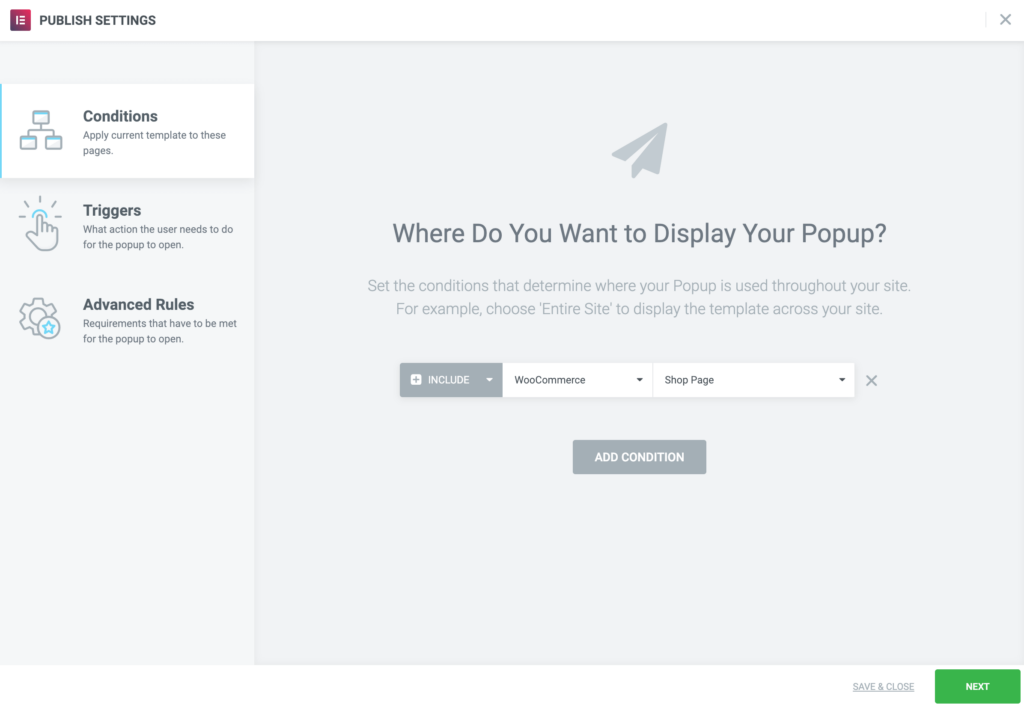
Publish Settings
Conditions: Include: WooCommerce > Shop Page

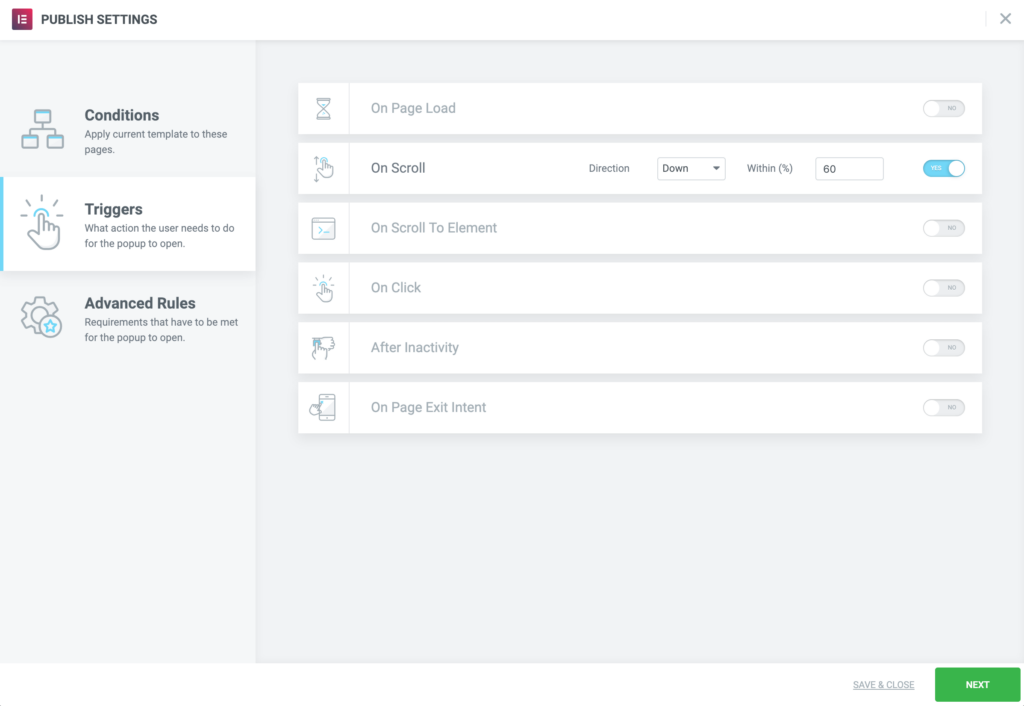
Triggers: On Scroll: Down within 60%

Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.