Issue
Your webpage loads with FOUC (flash of unstyled content).
FOUC is an instance where your web page flickers with the default style of the browser before loading the website’s css.
Possible cause
FOUC or flickering occurs due to the following causes:
- Loading delays.
- Embedding of template stylesheets in the footer rather than the header.
Note
Template stylesheet is embedded in the footer to let us recognize which templates have been embedded in the page when it is loading.
Solution
You can solve this issue by using one of the following methods:
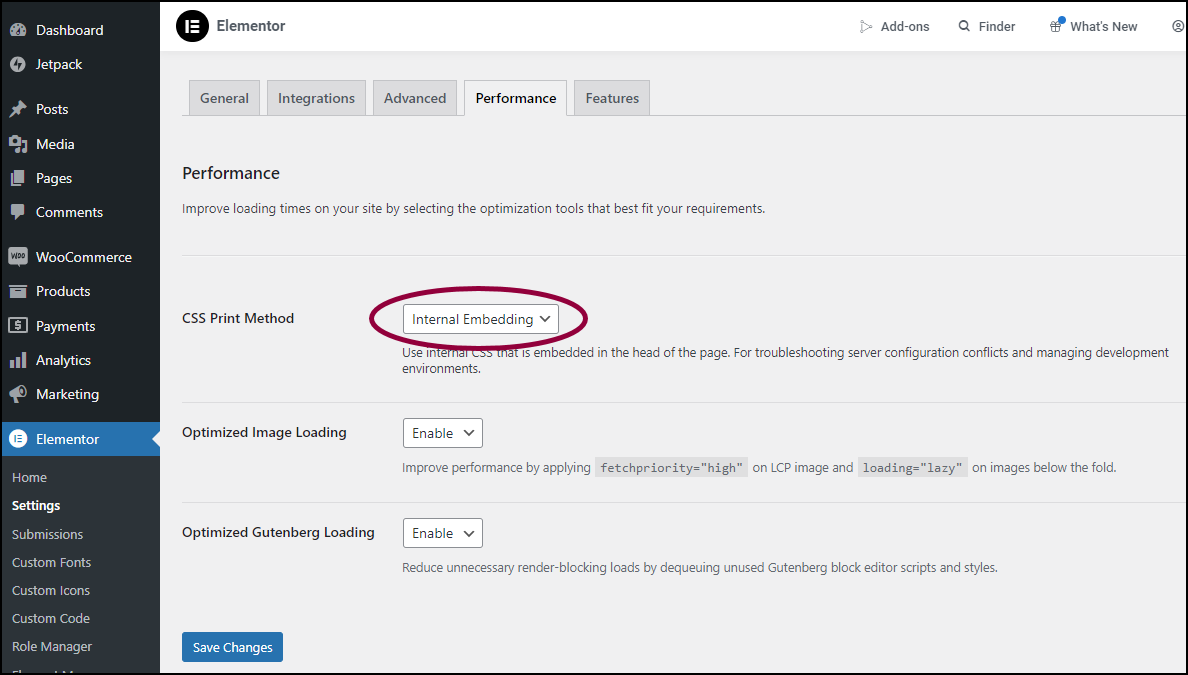
- Define the CSS Print Method to be inline instead of using external files. You can do this by going to the Elementor > Settings > Performance> CSS Print Method > Internal Embedding.

- Load the CSS files with an action in the
functions.phpfile of your child theme. For example:add_action( 'wp_enqueue_scripts', function() {if ( ! class_exists('\Elementor\Core\Files\CSS\Post' ) ) {return;}$template_id = 123456;$css_file = new \Elementor\Core\Files\CSS\Post($template_id );$css_file->enqueue();}, 500 );
Instead of$template_id = 123456, enter the ID of your template, and it will always load in the site’s header. You can use this method for specific pages only.
Note
This option is only for one template ID. Sometimes the customers may need to use this approach for multiple templates.
Instead of repeating the same action multiple times, check with developers if they can provide a second action (load array of IDs to $template_id variable) for multiple template IDs.
Instead of repeating the same action multiple times, check with developers if they can provide a second action (load array of IDs to $template_id variable) for multiple template IDs.
- Some optimization plugins can solve this as well.
The above solutions are relevant if you embedded a template or a global widget of Elementor in your header or your footer via your theme options.
Note
FOUC (flash of unstyled content) can be experienced when the “stretch section” feature is used because this option works with a JS code and flickers can happen while loading scripts.
Note
Flash of unstyled content can also happen if you use large/heavy pictures.
Tip
In some cases, such as when a section of large images is causing the FOUC, a quick workaround can be to add an Entrance Animation, such as Fade In, to the specific SECTION that is having the problem.This can easily solve the problem sometimes.