There are some functions that you want to apply to your entire site (e.g. Google Tag Manager and Facebook Pixels). You can use the Custom Code field in the WordPress dashboard to add these using Elementor AI.
Note
Elementor does not offer support for Custom code. Users are responsible for checking and debugging code produced by Elementor AI.
Adding Google Analytics using Elementor AI
- Go to the WordPress dashboard.
- Select Elementor>Custom Code.

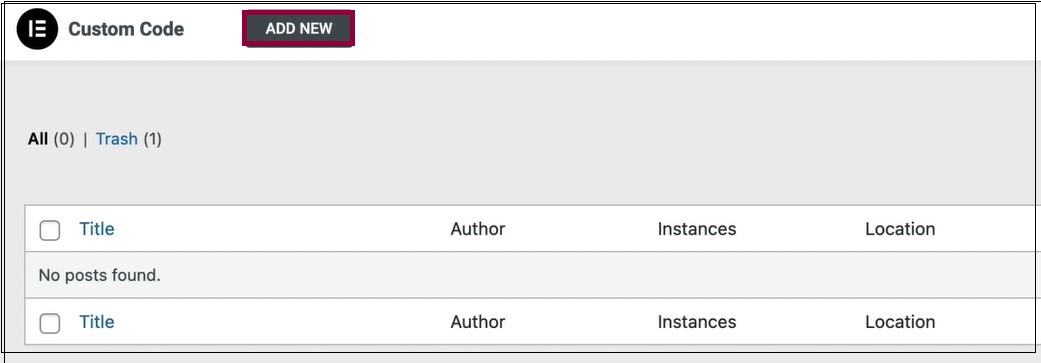
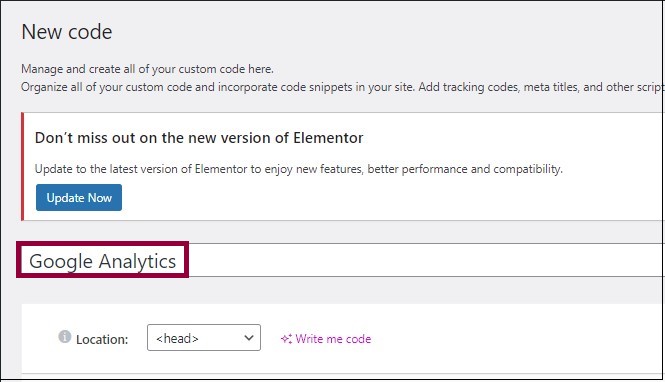
- Click Add New.

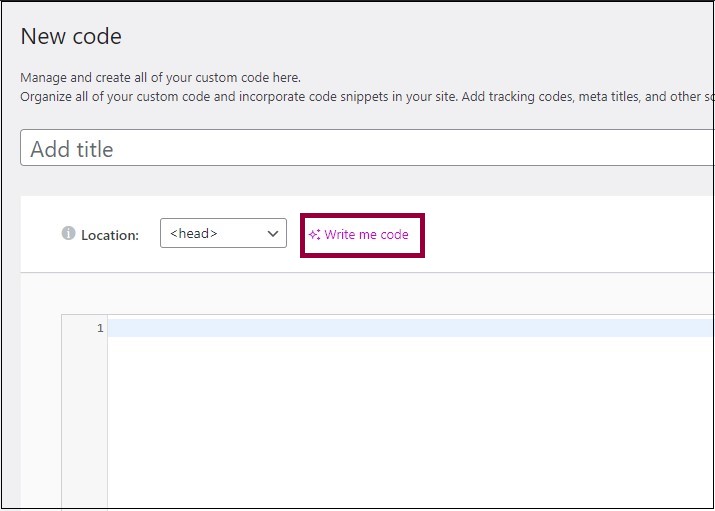
- Select Write me code. (We’ll leave the location of the code in the header which is the default).
Note: After your first use of Elementor AI, the Write with code text will be replaced with the Elementor AI icon.
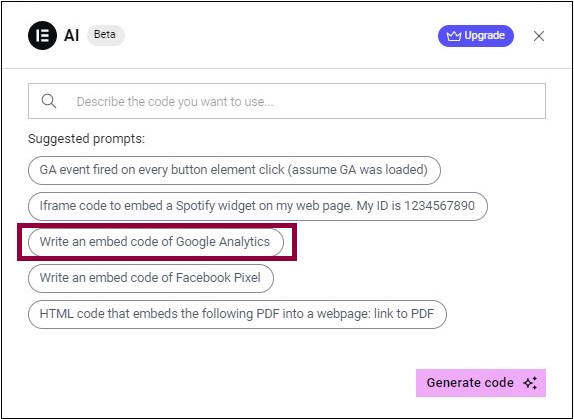
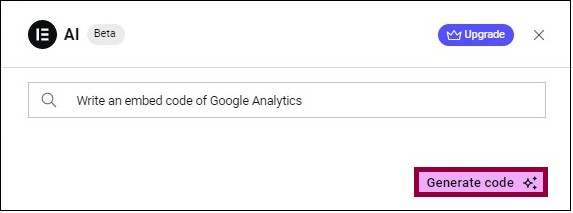
- Select “Write an embed code of Google Analytics” from the suggested prompts.

- Click Generate code.

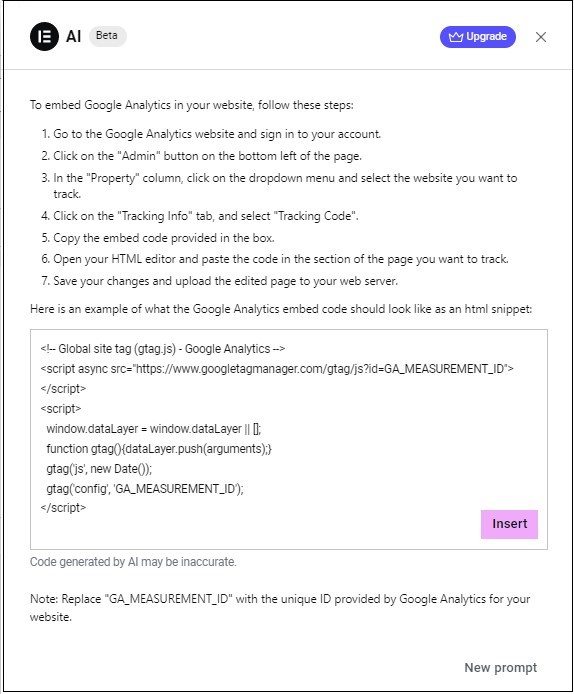
This will generate the following:
Note: This will generate the necessary code in addition to any extra steps you should take when using this code. - Click Insert.
- Name your custom code. If you don’t name your code a numeric name will be assigned automatically.

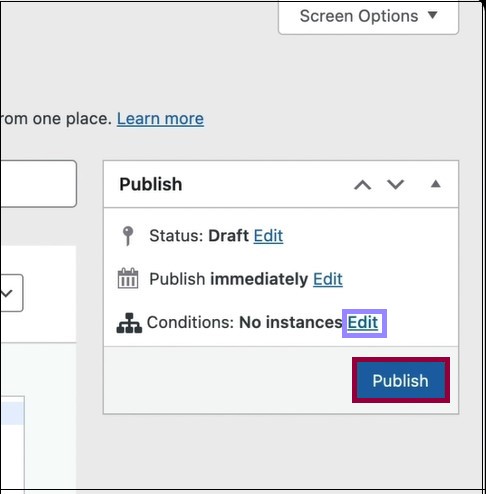
- Click Publish to save the new code.
- If this is your first time adding custom code, the conditions window will open up. Otherwise, click Edit to determine under what conditions the code will appear. This is similar to setting conditions for popups and site parts.

Next Steps
If you want to review the other Elementor AI functions, read up on how to use Elementor AI to write text and how to use Elementor AI to write Custom CSS for elements and pages.