Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
Emma is building a website for a marketing agency. To promote their services and attract customers, Emma decided to add some eye-catching elements on the homepage.
Then, they add icon boxes to highlight different services. For example, each icon represents a specific service, and the titles and descriptions provide insights into each service’s details. This makes it easy for visitors to see what the agency offers, building trust and potential partnerships.
- Display various services offered by a business or organization.
- Highlight features or benefits of a product, software, or application.
- Use icons to describe each step to show a multi-step process, workflow, or procedure.
- Add the Icon Box widget to the canvas. For details, see Add elements to a page.
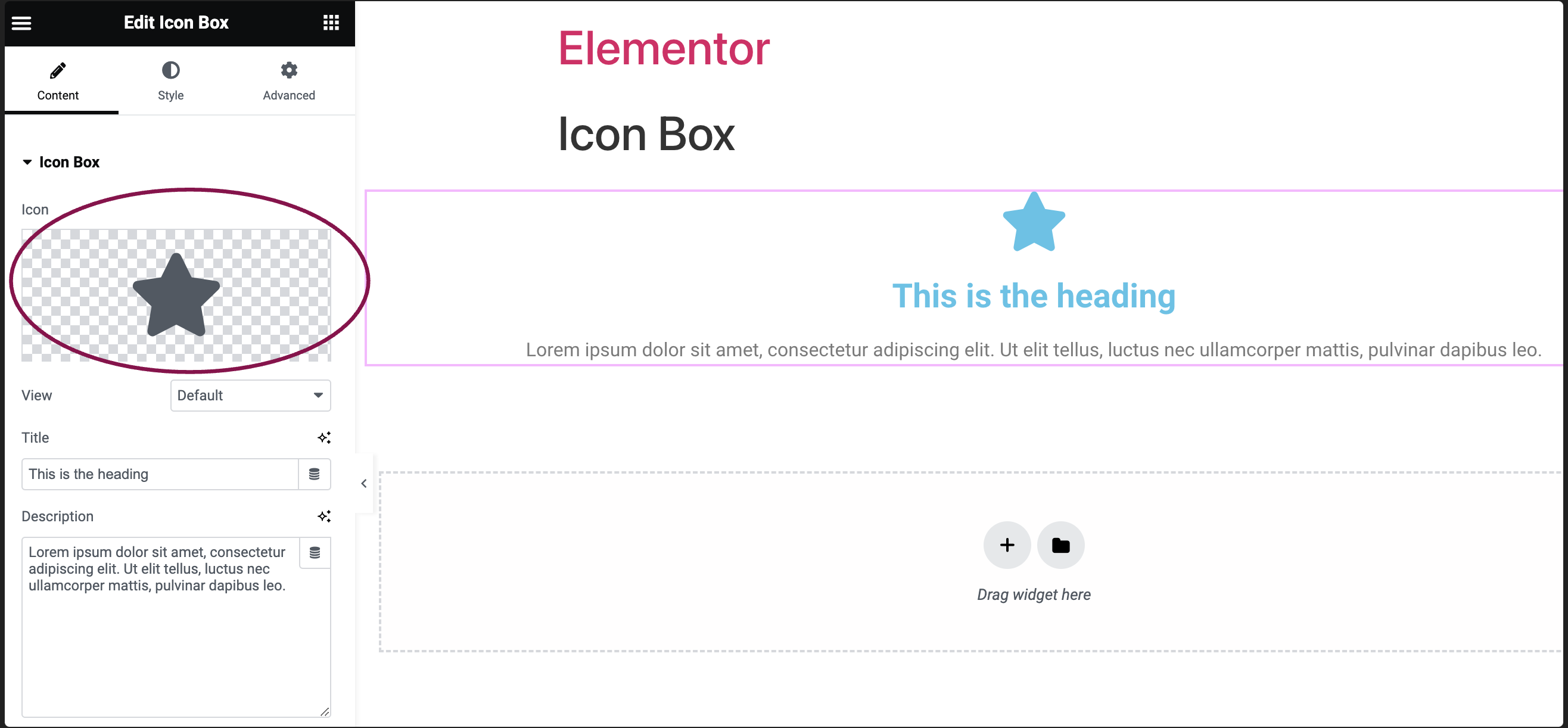
- In the Content tab, under Icon Box, use the Icon option to replace the star image:
- Click the star button
 to replace the star with an icon from the icon library.
to replace the star with an icon from the icon library. - Click the SVG button
 to replace the star with an uploaded SVG image. For more details, see Enable SVG Support in Elementor.
to replace the star with an uploaded SVG image. For more details, see Enable SVG Support in Elementor.
- Click the star button
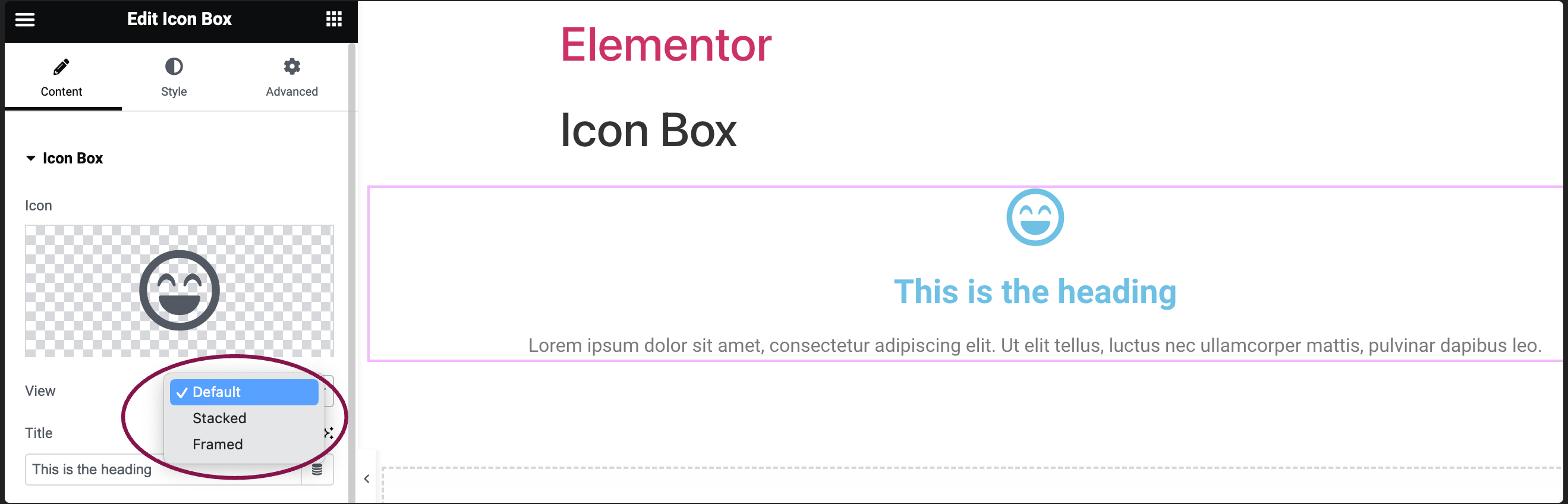
- In the View field, set the view of the icon as Default, Stacked, or Framed.

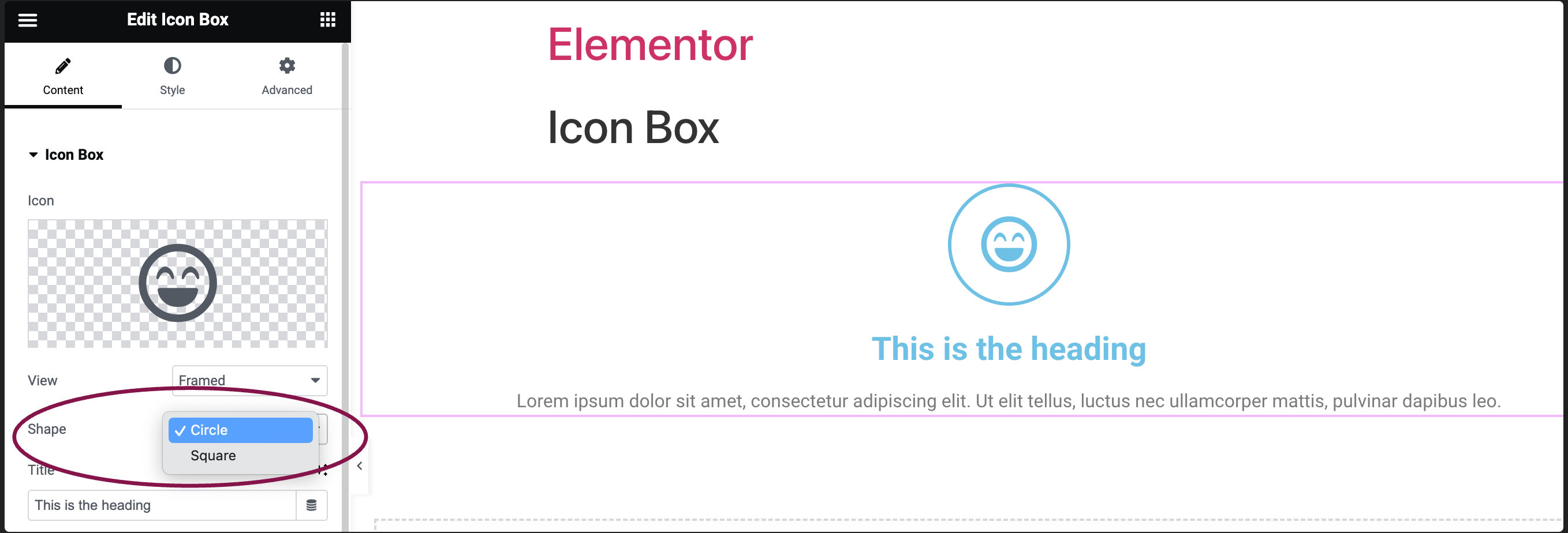
- When set to Stacked, the icon is displayed with its entire background filled. In Framed, it has a border around it. You can select either a Circle or Square shape for both view options.

- When set to Stacked, the icon is displayed with its entire background filled. In Framed, it has a border around it. You can select either a Circle or Square shape for both view options.
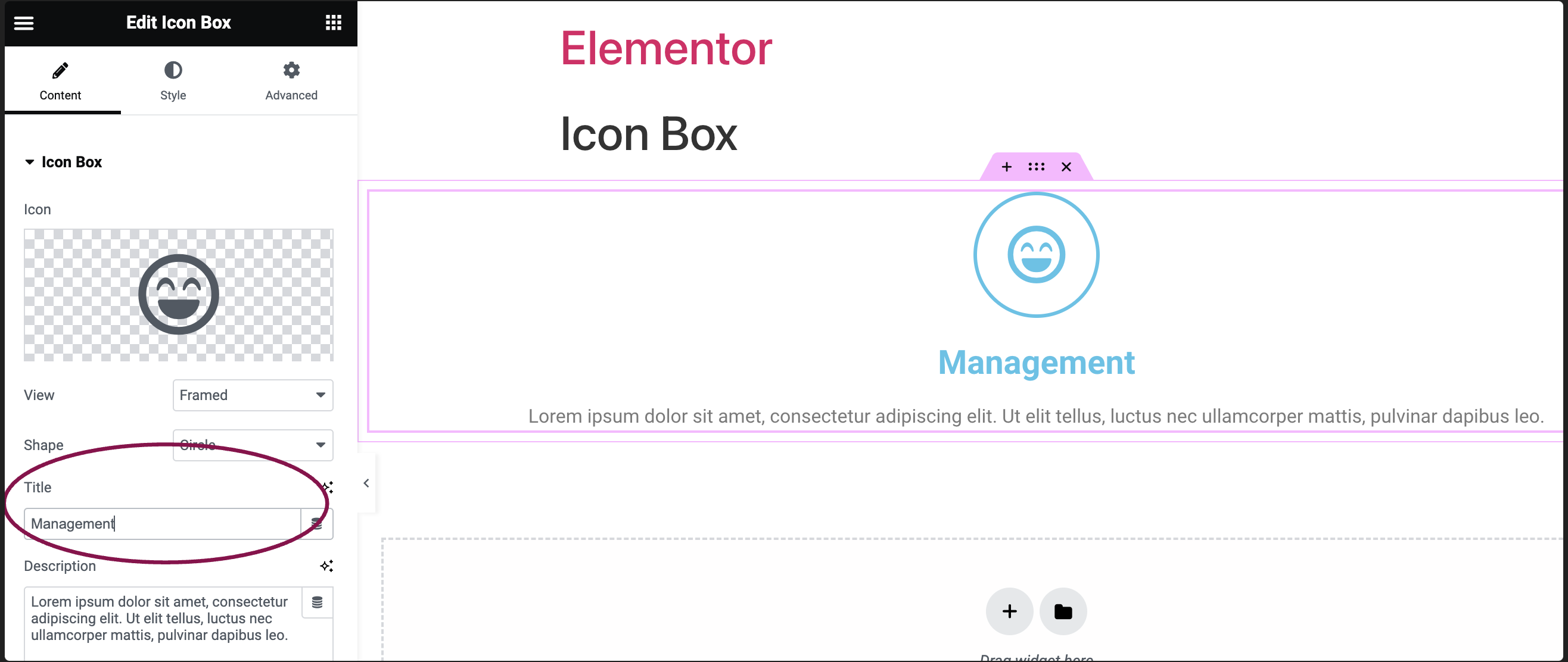
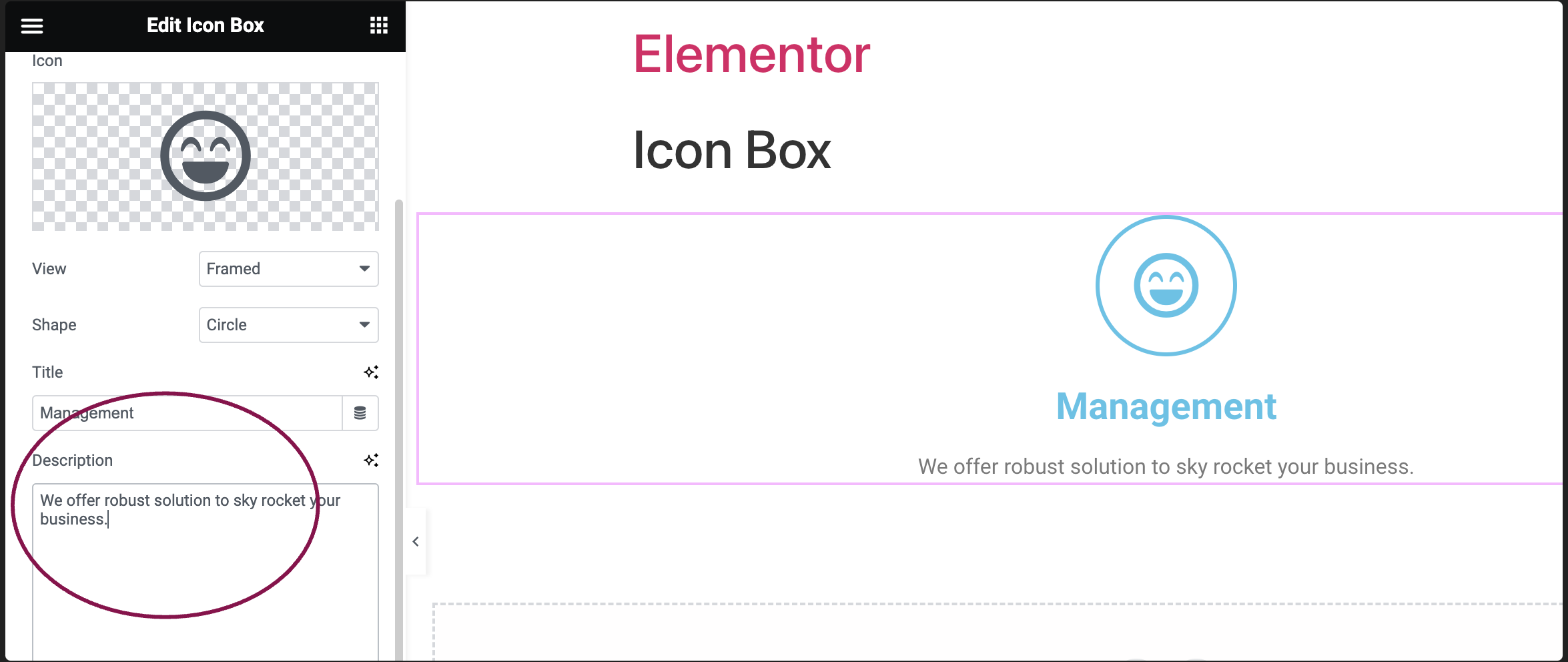
- In the Title field, add the name that will appear in the icon box.

- In the Description field, add the text content that will appear in the icon box.

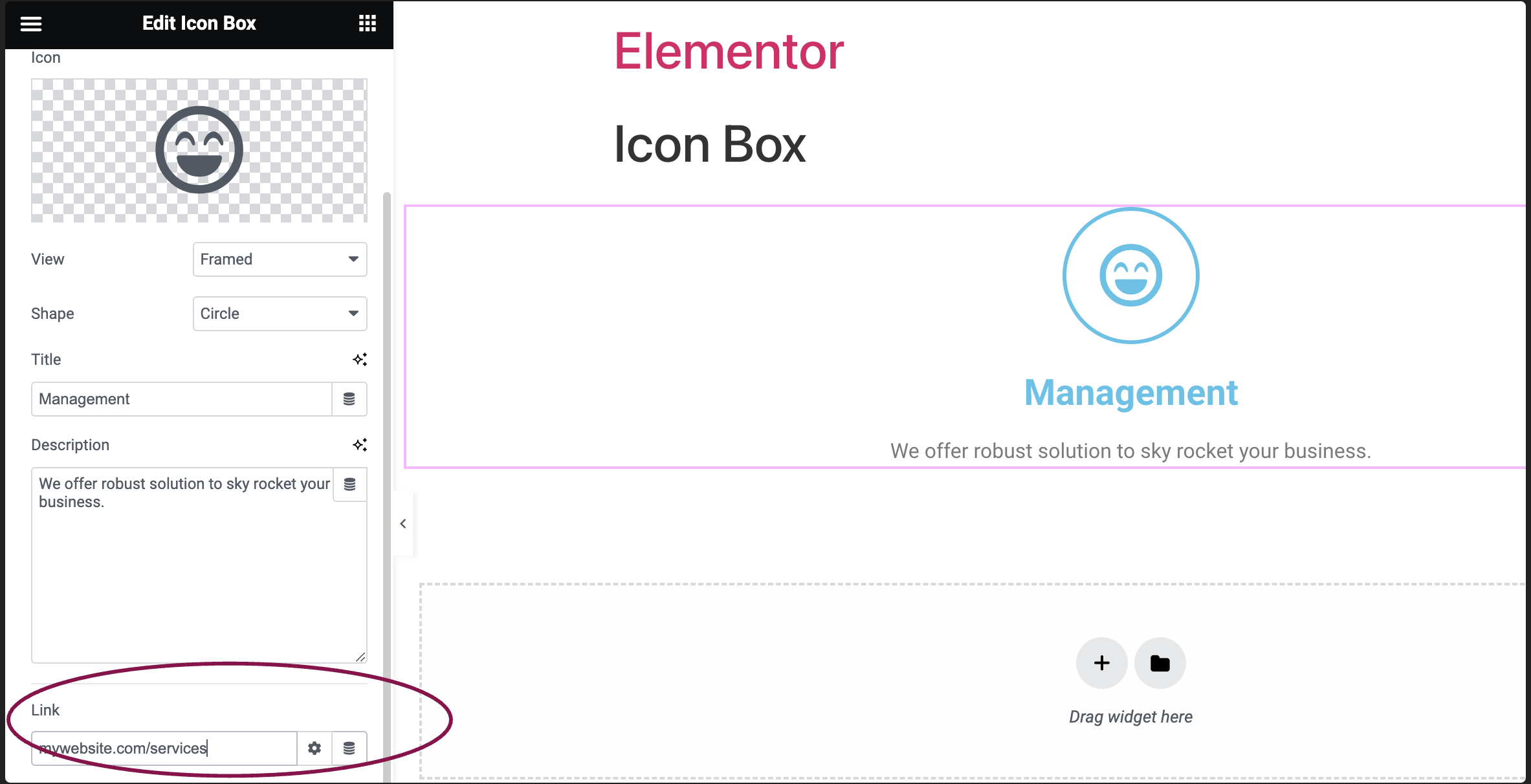
- (Optional) In the Link field, add URL for the icon box content.

- Click the ⚙️ to set the link to either open in a new window or to add rel=nofollow to the link.
- Use the Custom Attributes option to assign custom attributes to the link element. Use the | (pipe) for key-value separation and commas to separate pairs.
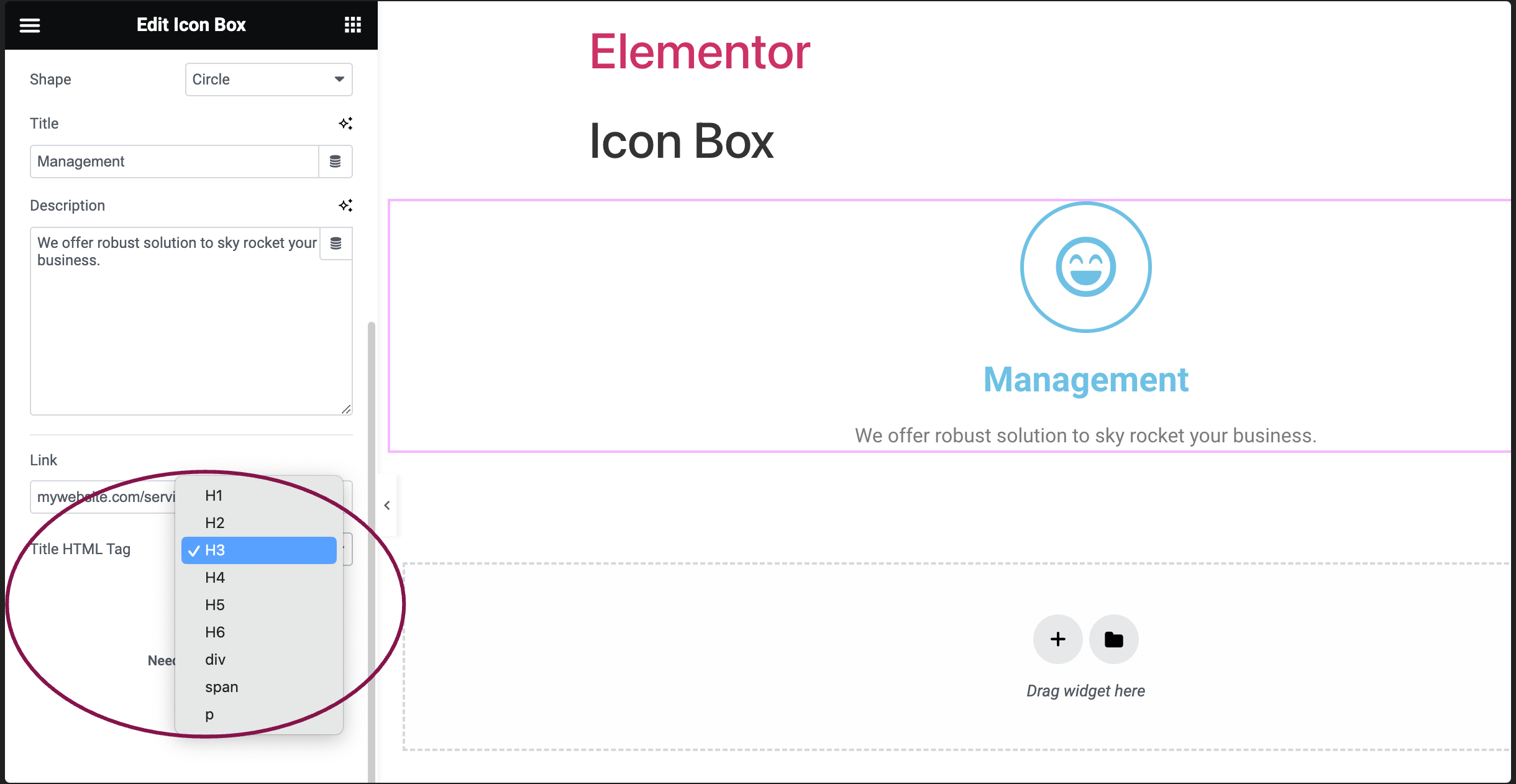
- Use the Title HTML Tag field to choose the title’s HTML tag, such as H1 to H6, div, span, or paragraph.

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
In the Content tab, you can fully manage and customize the icon box information and elements.
Icon
Choose the icon. Either select from Font Awesome’s entire icon library or upload SVG.
View
Select Default, Stacked, or Framed view for the icon’s appearance. Stacked option covers the full background, while Framed includes a surrounding frame.
Title
Add a title for your icon box.
Description
Add a description for your icon box.
Link
Add a clickable link for the icon box. Click the Settings icon ⚙️ to select:
- Open in new window to open the link in a separate window.
- Add nofollow prevents search engines from associating your site with the linked site. This can help prevent your site from being associated with bad actors, lowering your SEO score.
Title HTML Tag
In the Style tab, you can customize your icons and text’s colors, fonts, and other design elements.
In the Style tab, you can customize your icons and text’s colors, fonts, and other design elements.

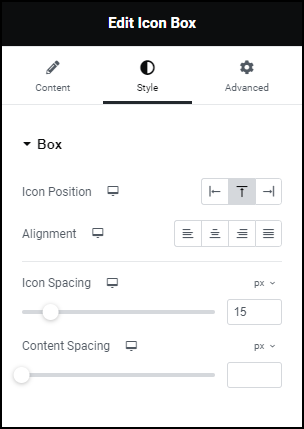
Icon Position
Set the icon position – left, top, or right.
Alignment
Define the alignment of the box.
Icon Spacing
Use the slider to control the distance between the icon and the title.
Content Spacing
Use the slider to control the distance between the title and the description.
Normal
- Primary Color: Choose icon color. When using a stacked or framed box, also select a secondary color. For more details, see Choose a color or Use global fonts and colors.
- Size: Resize the icon as needed.
- Rotate: Turn the icon to your preferred angle.
Hover
Determine how the icon appears when moused over.
- Primary Color: Set the primary color for when the icon is hovered over.
- Hover Animation: Pick an animation effect for the hover.

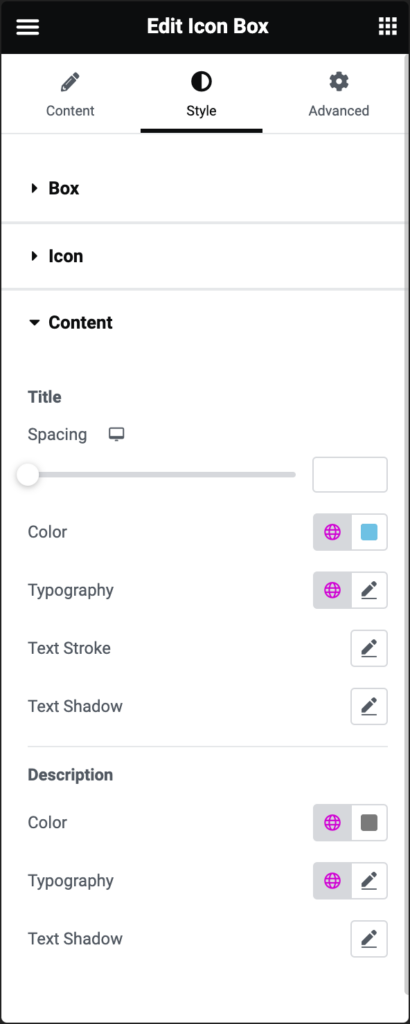
Title
- Spacing: Adjust the gap between title and its description.
- Color: Modify the title’s color.
- Typography: Customize the font style of the title. For more details, see Typography.
- Text Stroke: Click the 🖋️ icon icon to apply a stroke effect to the title. Learn more about Text Stroke.
- Text Shadow: Click the 🖋️ icon to add a shadow to the title. Learn more about Shadows.
Description
- Color: Change the description’s color.
- Typography: Adjust the font style, and size for the description.
- Text Shadow: Click the 🖋️ icon to add a shadow to the title. Learn more about Shadows.
The Advanced tab provides options to control icon box position, adjust spacing, add custom code, and
more.
Advanced
Learn more about the Advanced tab settings.