
Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
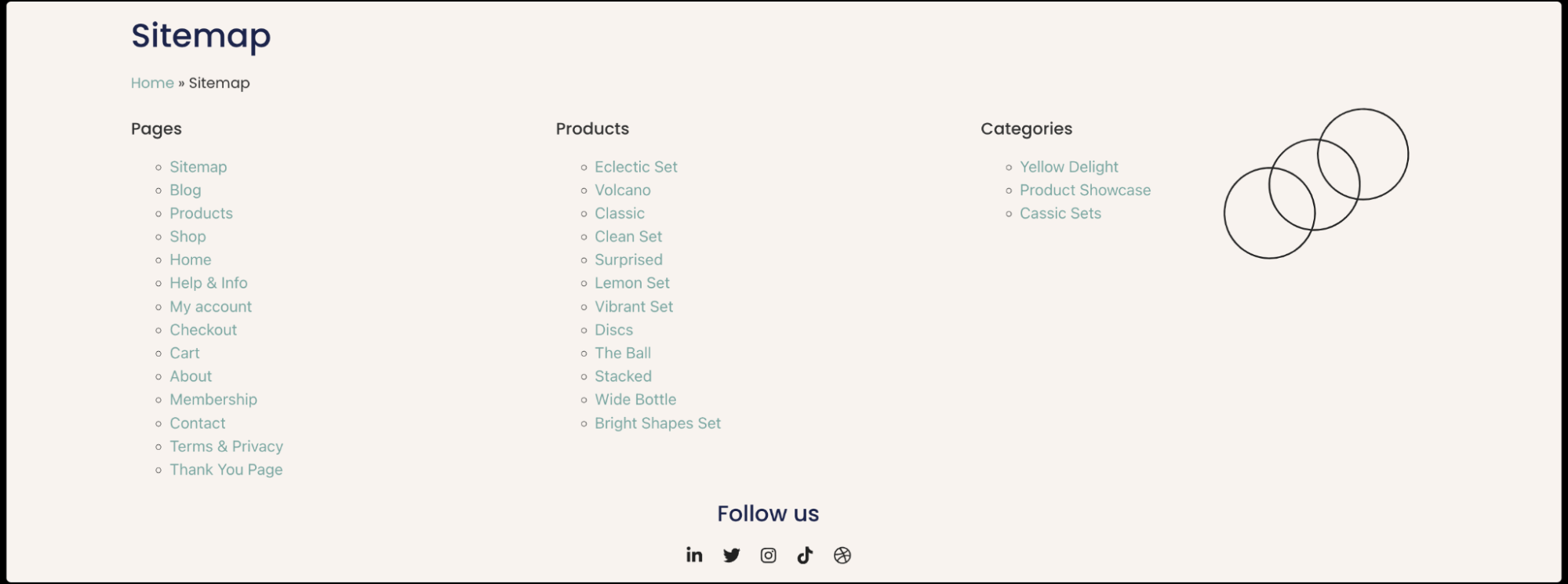
The Sitemap widget creates a visual representation of your website’s structure. It typically includes links to all your post types, organized hierarchically according to their parent-child relationships.
This helps users and search engines navigate your site more effectively. You can customize the sitemap’s appearance to match your site’s design, and you have control over which pages are included or excluded from the sitemap.
David manages an e-commerce website that sells ceramics products. To improve the user experience and help customers easily find what they’re looking for, David decided to showcase a sitemap on the website.
By creating a visual map of products and product categories, David provides a convenient way for visitors to navigate the store’s inventory. This enhances the website’s usability and as well as allows search engine optimization by ensuring all product pages are easily accessible and indexed by search engines.

- A photography portfolio website using the Sitemap widget to showcase different photo categories like landscapes, portraits, and events.
- A real estate agency website integrating the Sitemap widget to display property listings by location, price range, and property type.
- A fitness website leveraging the Sitemap widget to categorize workout routines by target areas, intensity levels, and equipment needed.
- Add the Sitemap widget to the canvas. For details, see Add elements to a page.
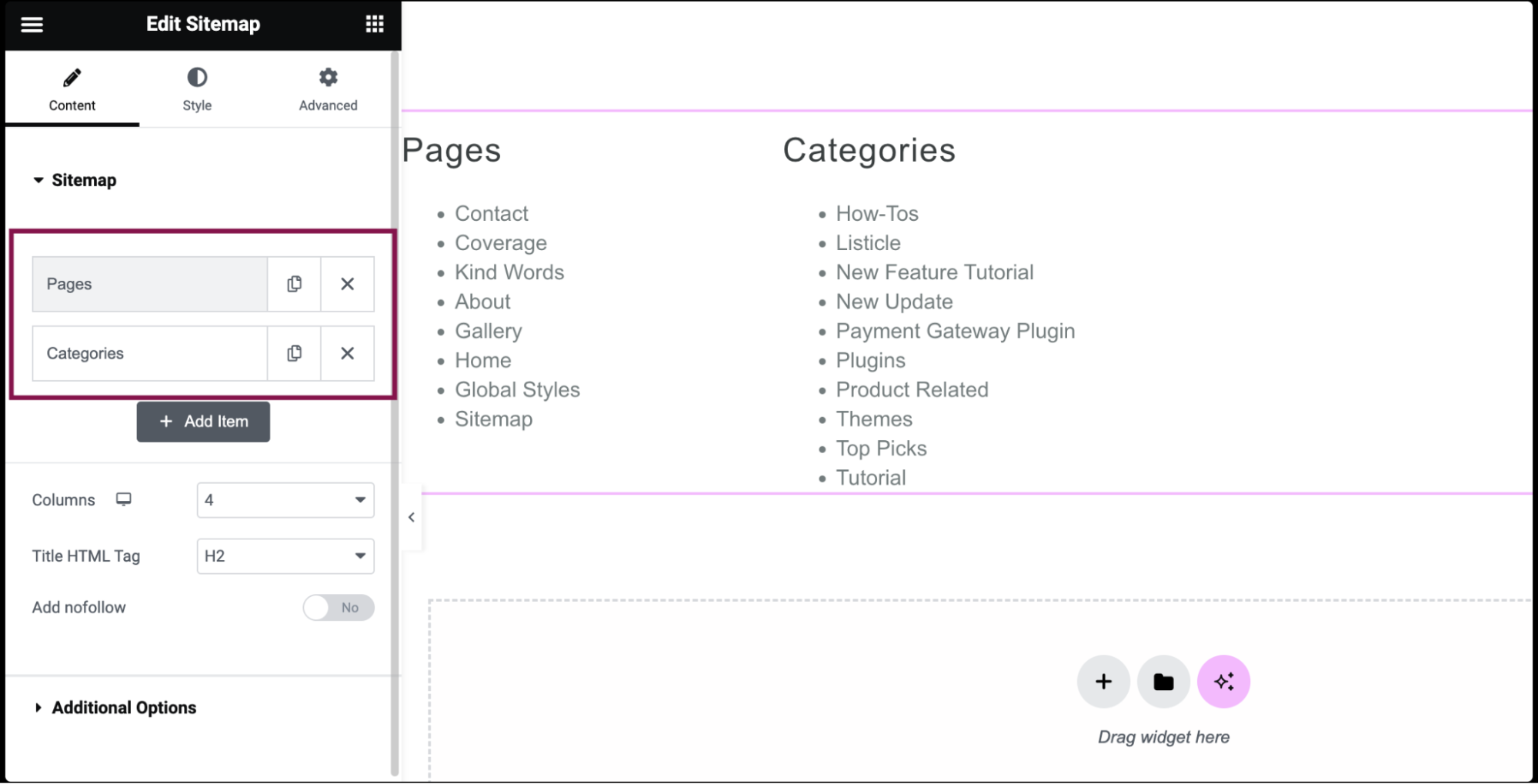
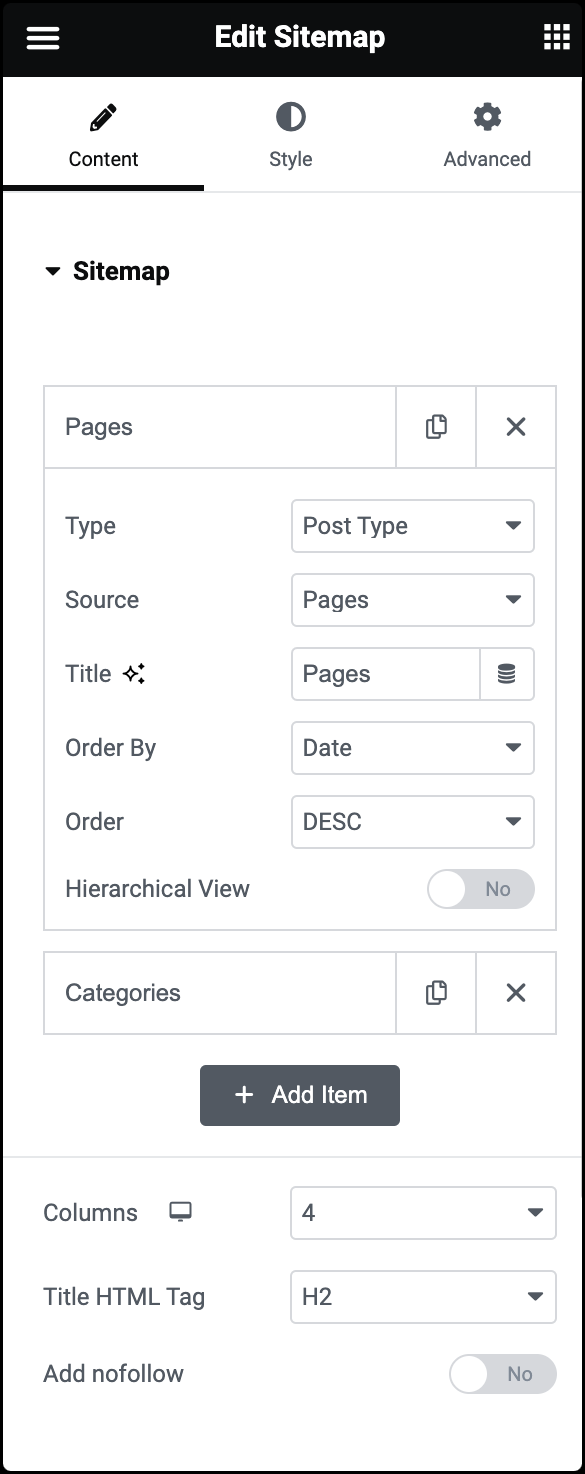
- In the Content tab, under the Sitemap section, you’ll find two default items named: Pages and Categories. You can add or delete these default items.

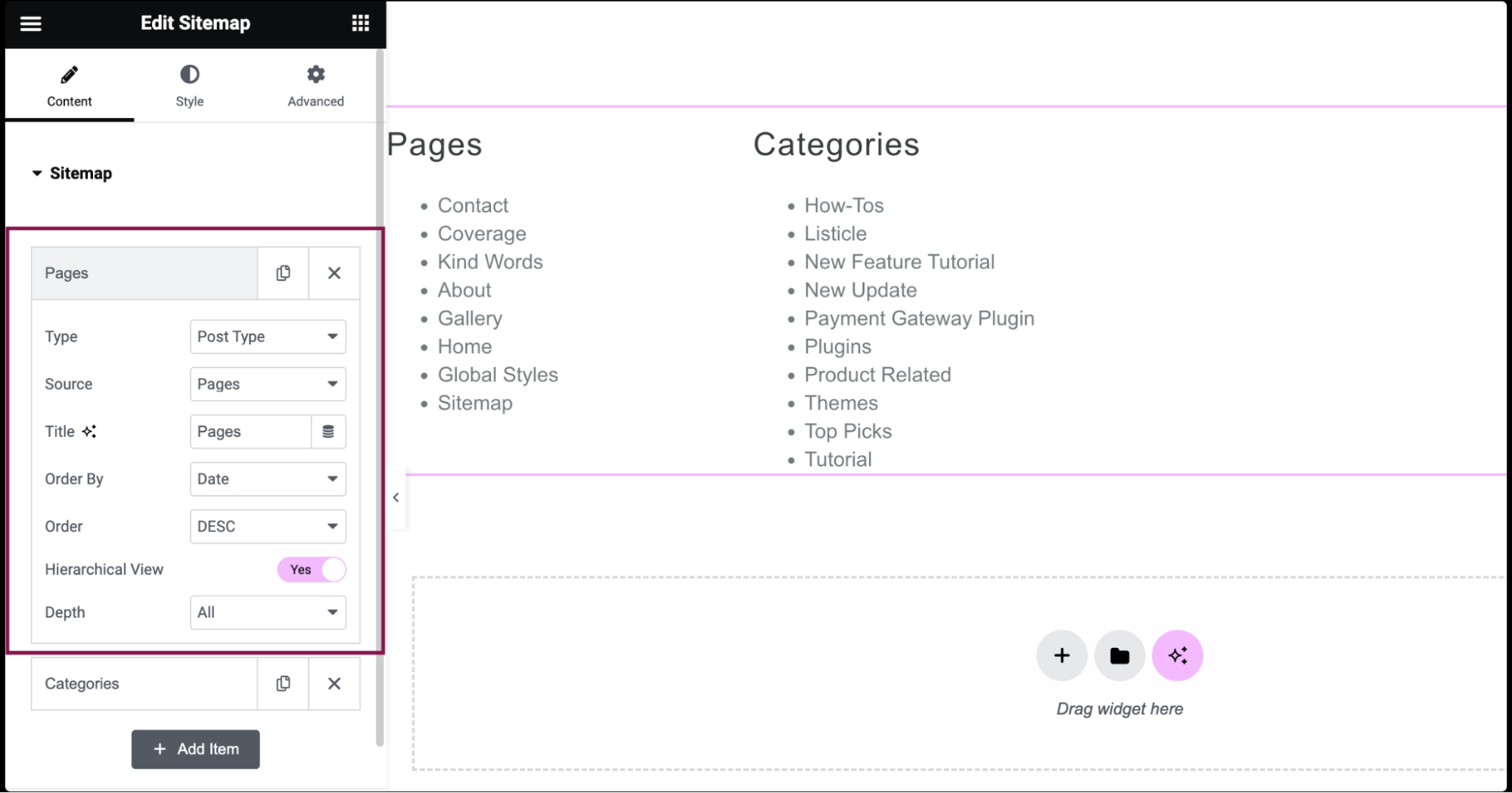
- Click on the item to open its settings.

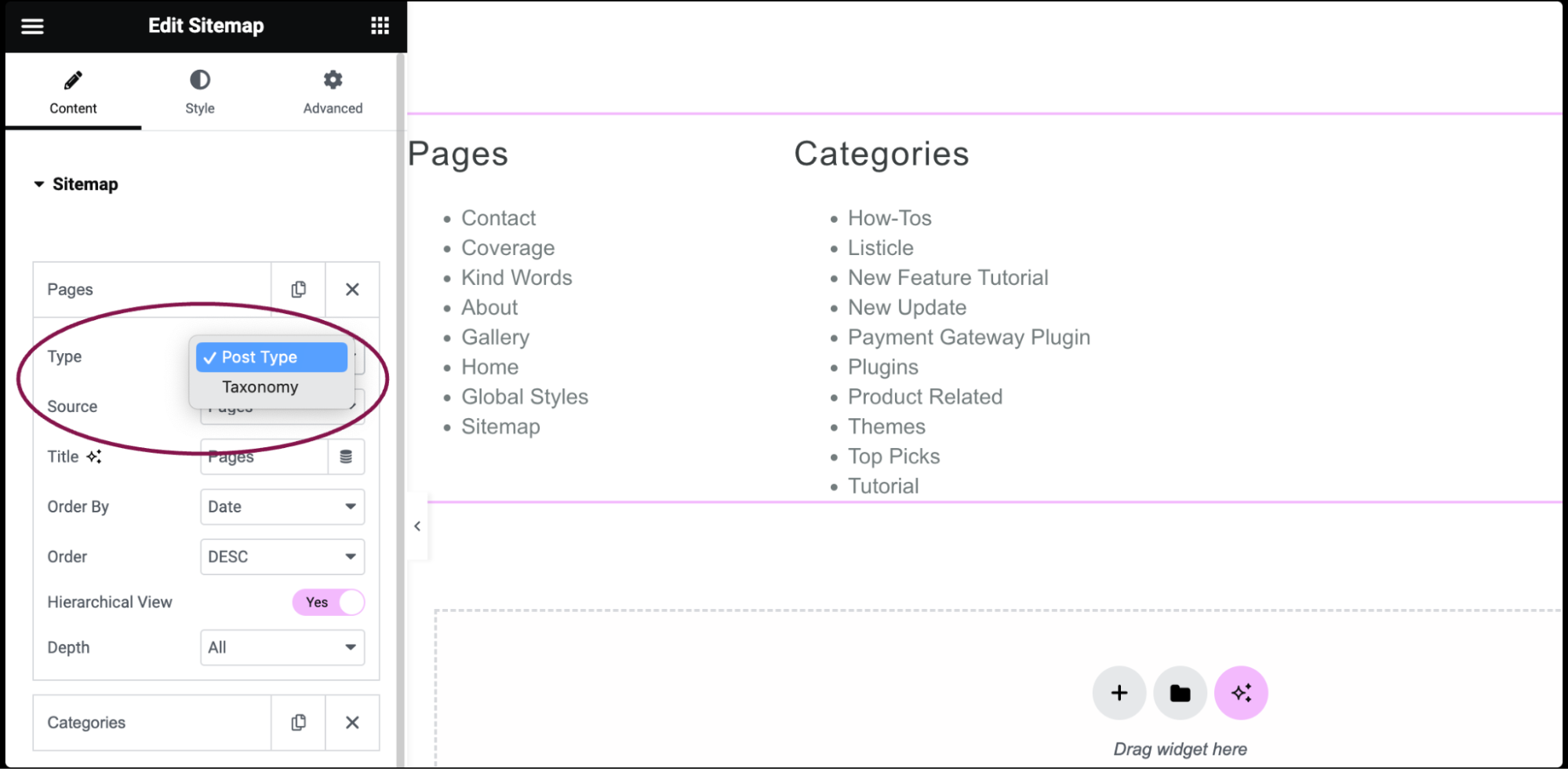
- In the Type field, choose either Post Type or Taxonomy to determine what type of content the sitemap will display.

- In the Source field, specify the source of the content to be included in the sitemap. The available sources will vary based on your selection in the Type field.
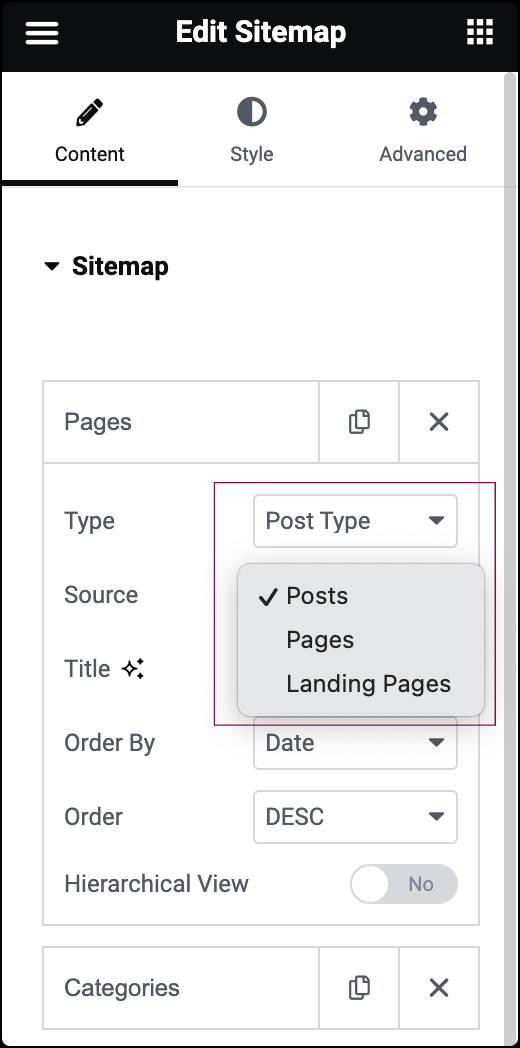
- If you choose Post Type, select Posts, Pages, or any available custom post types.

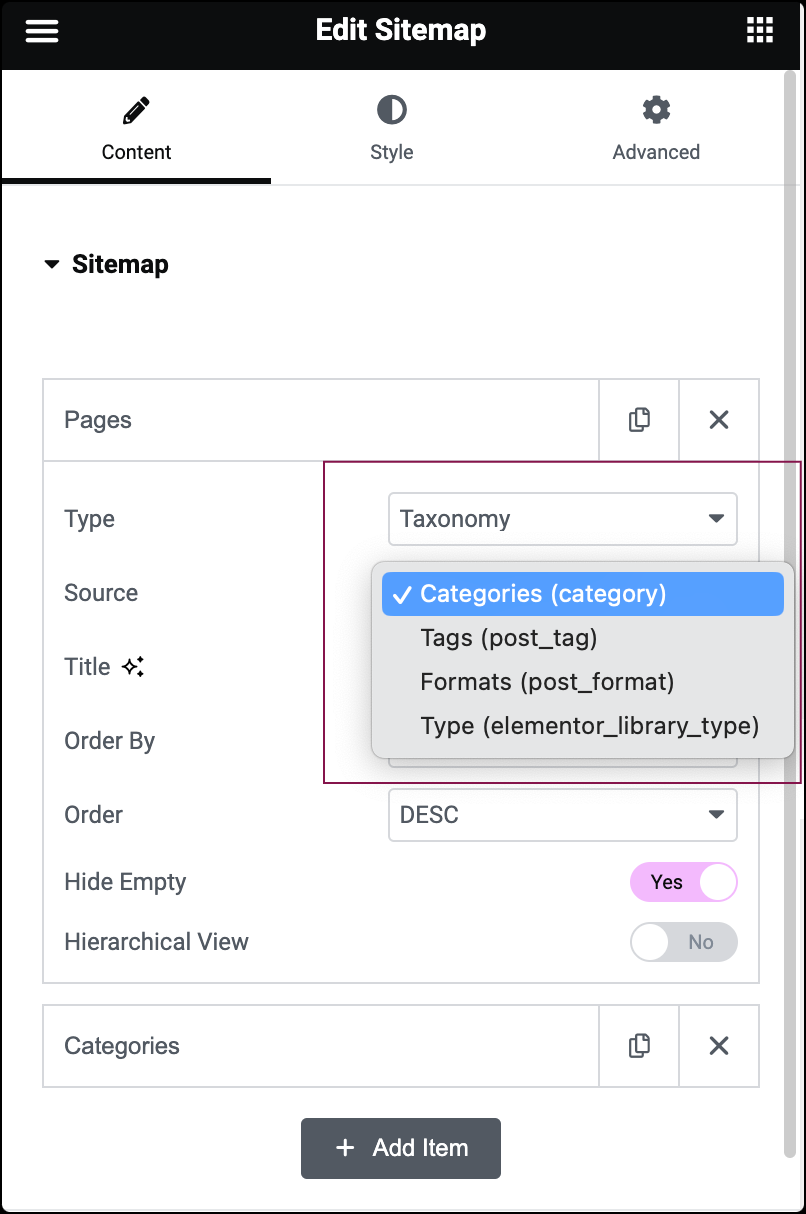
- If you choose Taxonomy, select Categories, Tags, Format, or any available custom taxonomies.

- If you choose Post Type, select Posts, Pages, or any available custom post types.
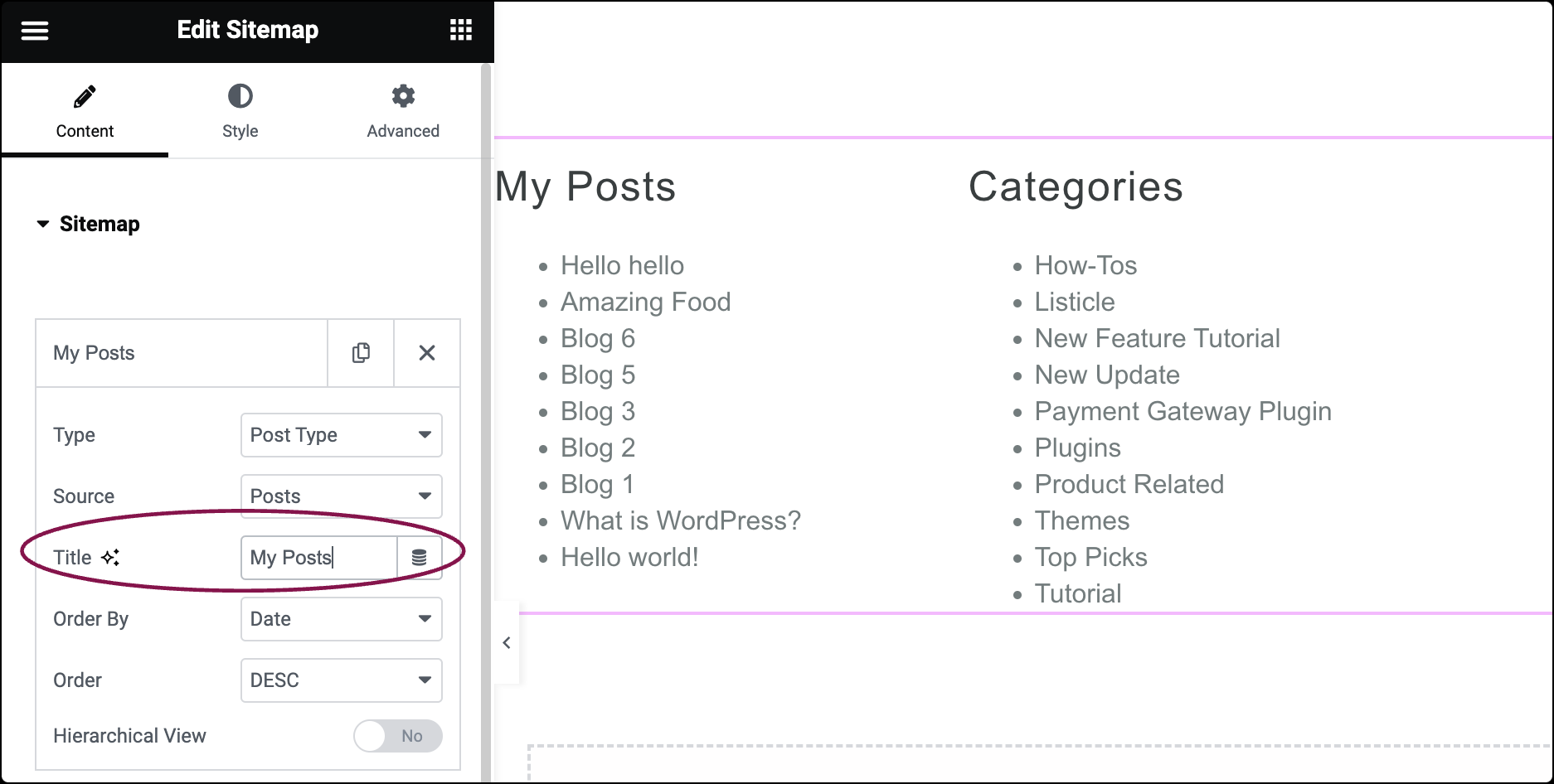
- In the Title field enter the desired text or use dynamic tags for your title. Learn what dynamic tags are available?

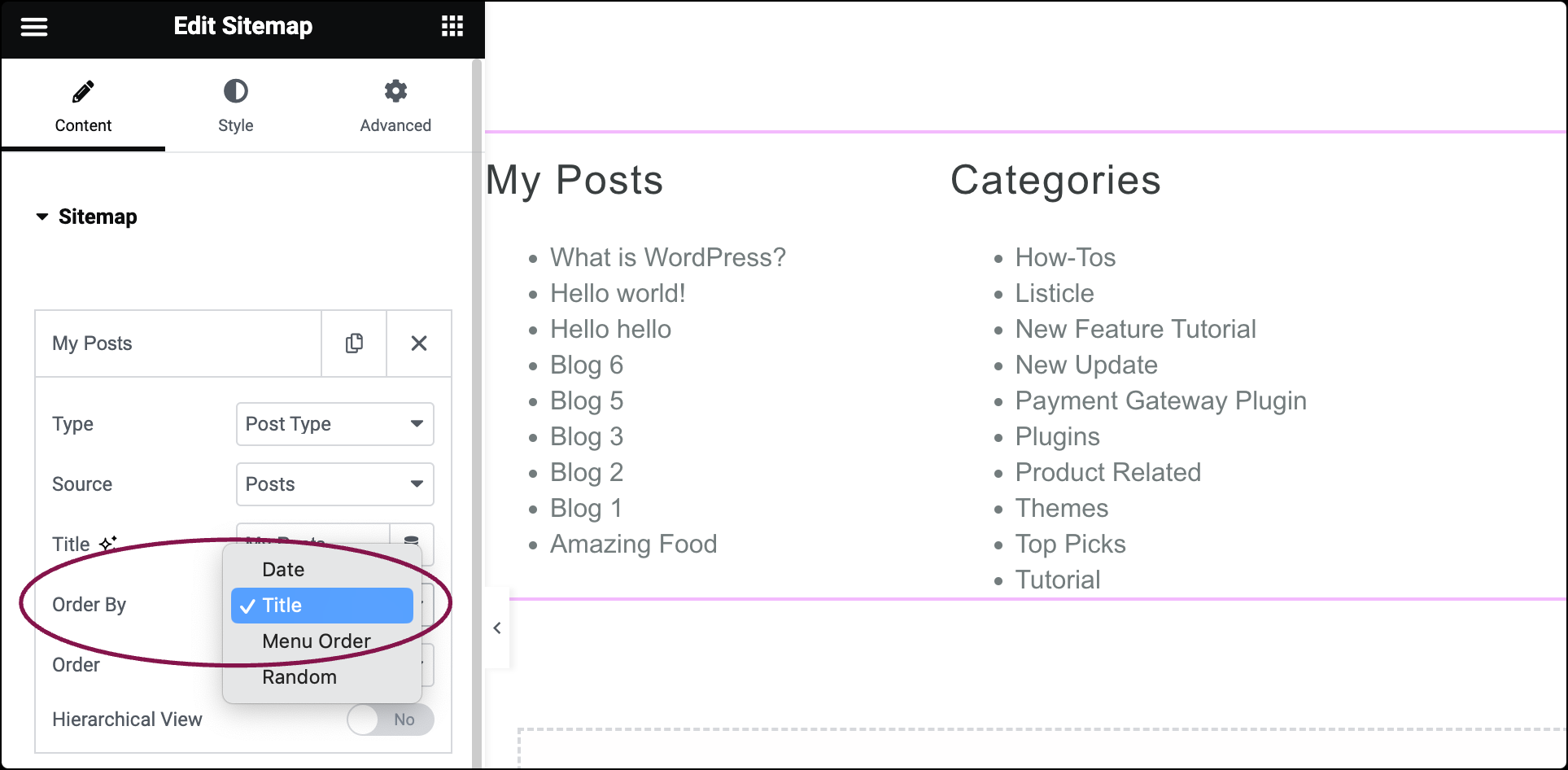
- In the Order By field, choose how to order the links.
- For Post Type selection, choose from Date, Title, Menu Order, or Random.

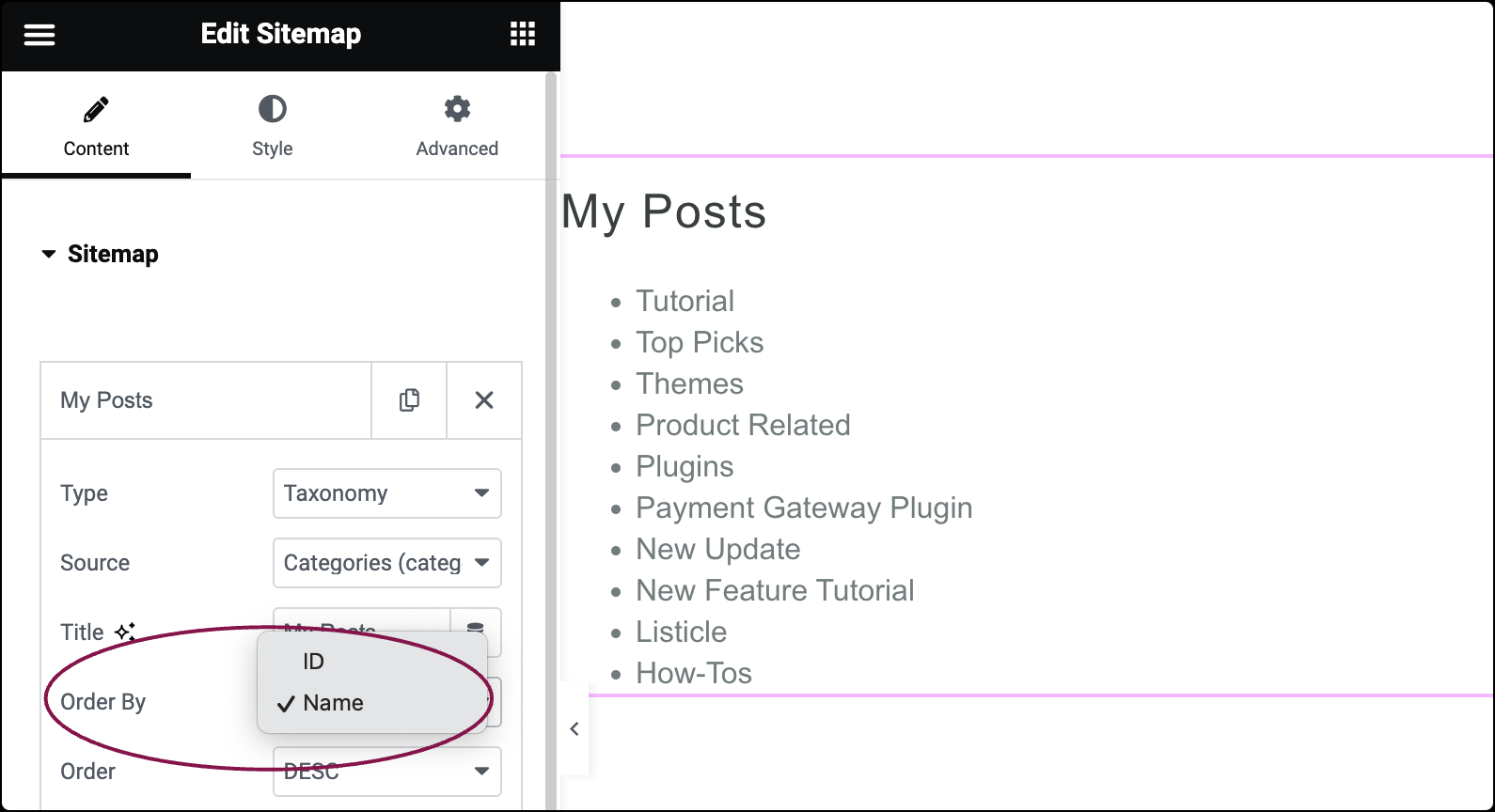
- For Taxonomy selection, choose from ID or Name.

- For Post Type selection, choose from Date, Title, Menu Order, or Random.
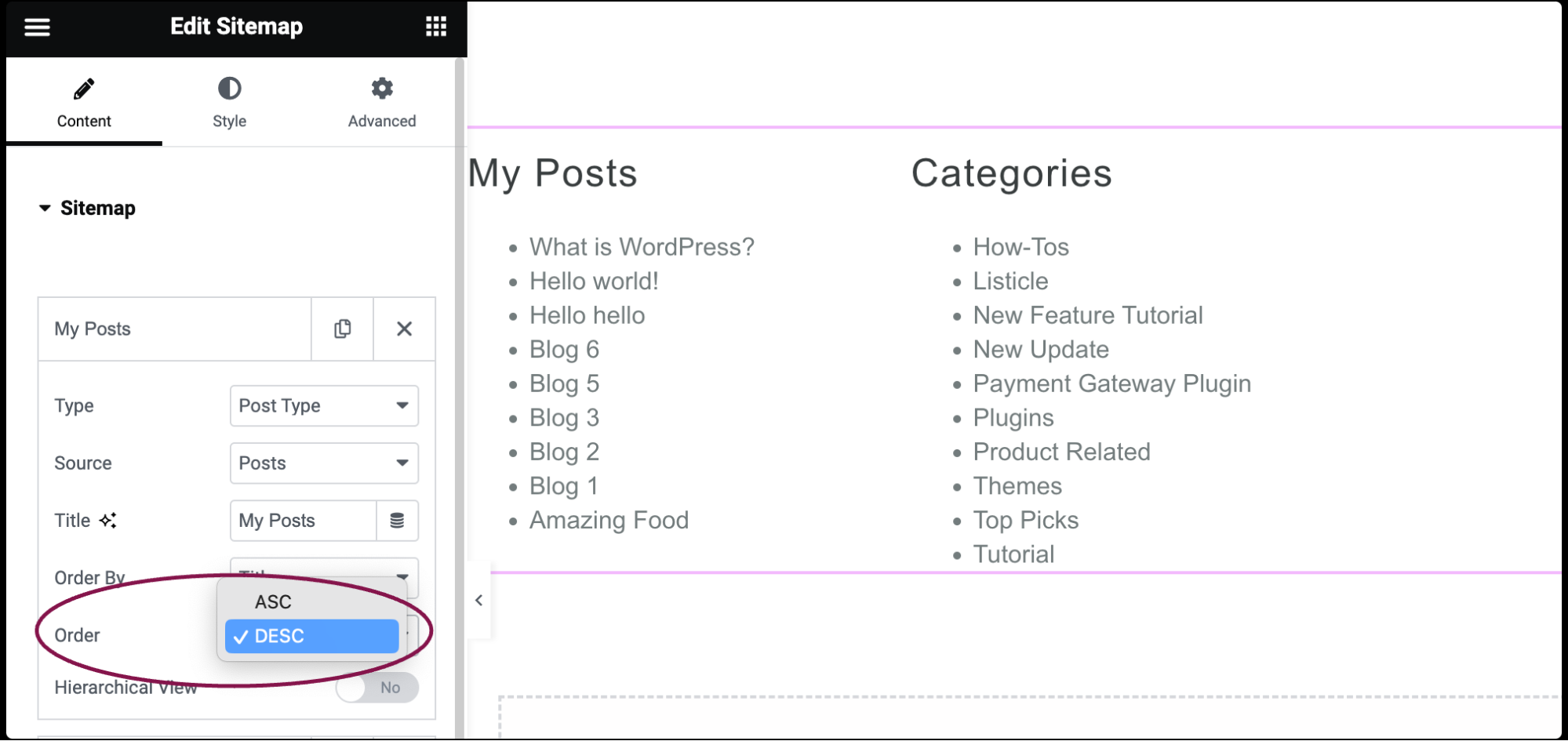
- In the Order field, choose the order in which the items are displayed. DESC (descending) or ASC (ascending).

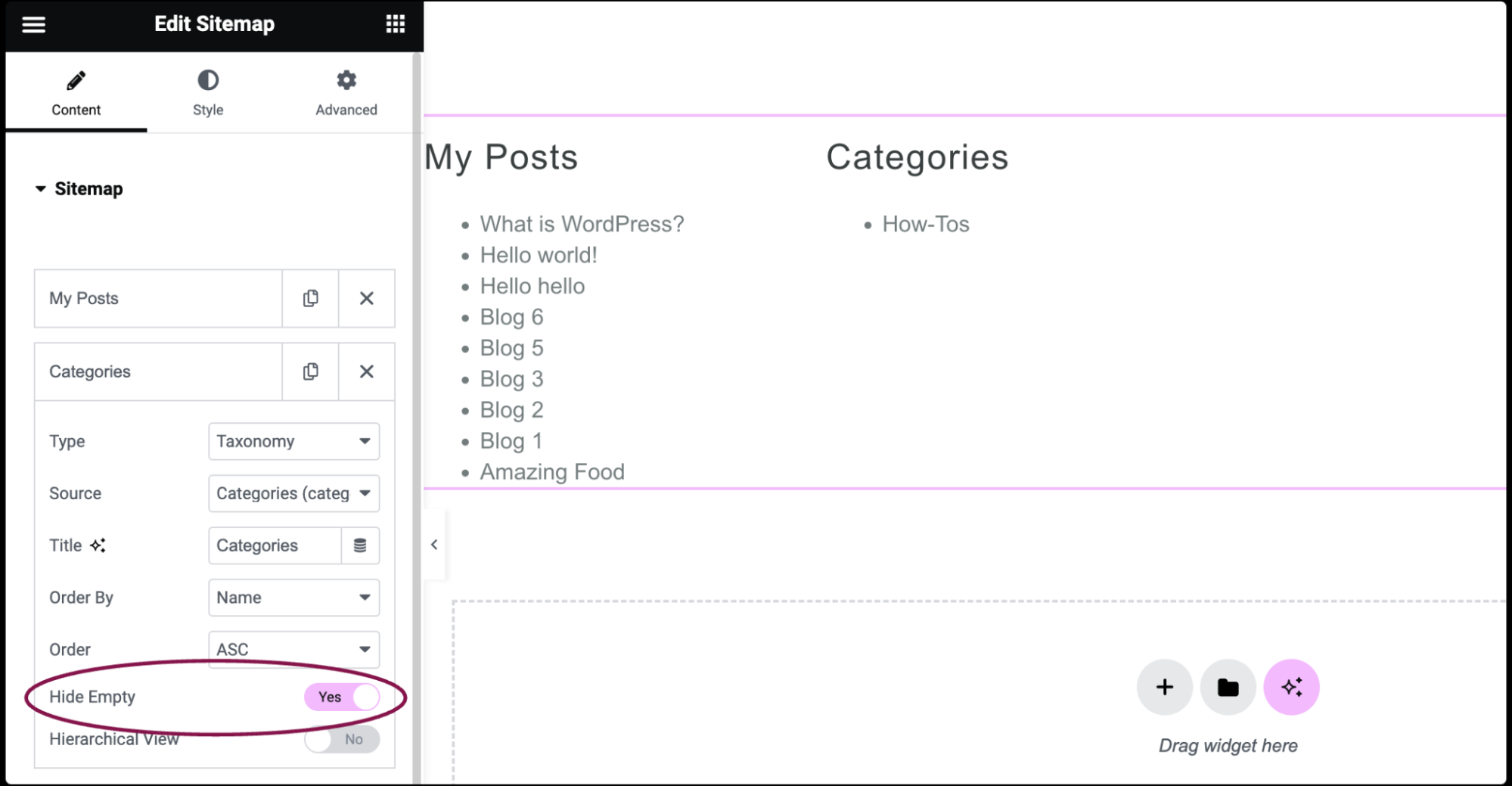
- Slide Hide Empty toggle to Yes to hide if the taxonomy is empty.

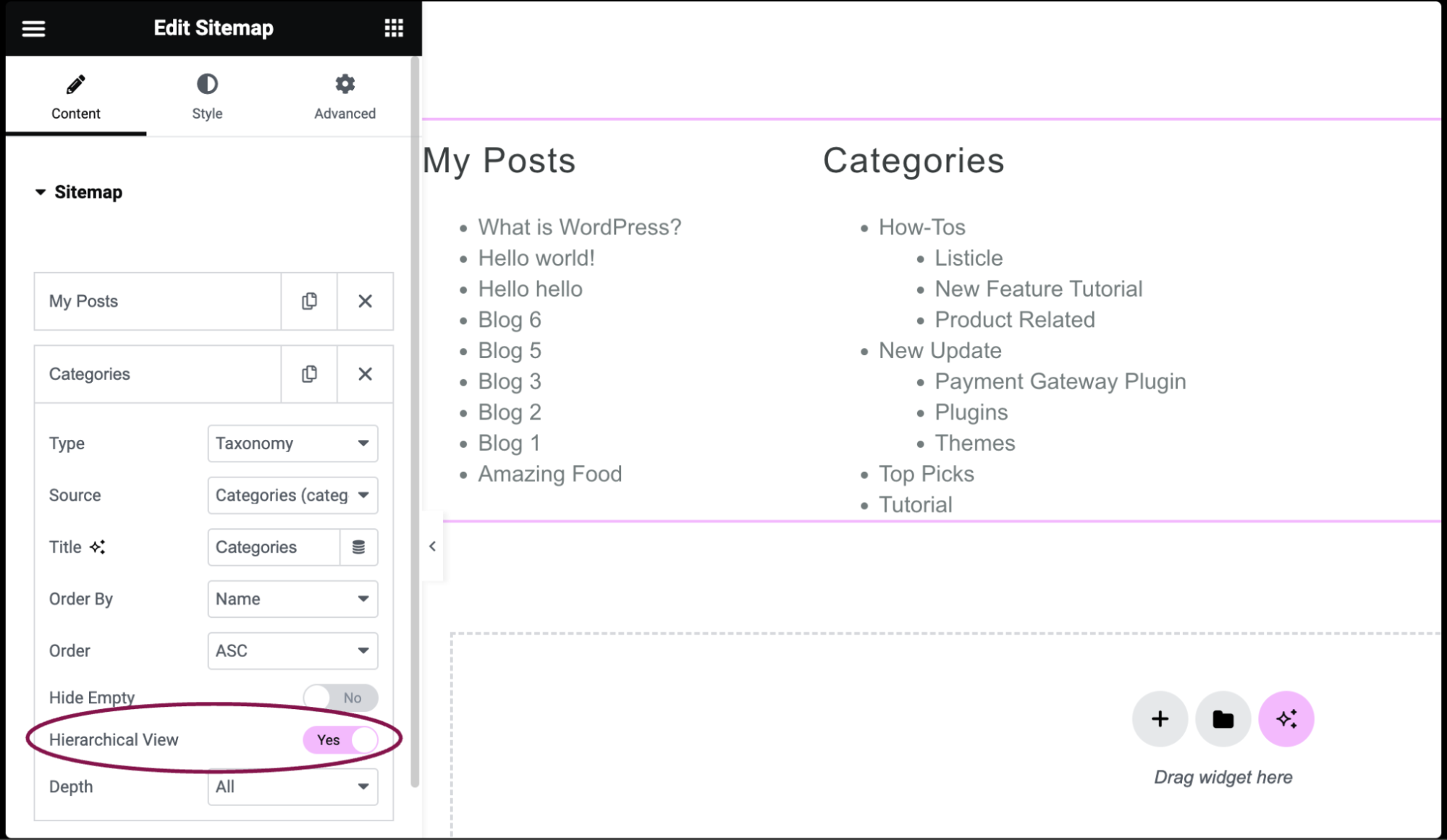
- Slide the Hierarchical View toggle to Yes to display a hierarchical view showing both parent and child items.

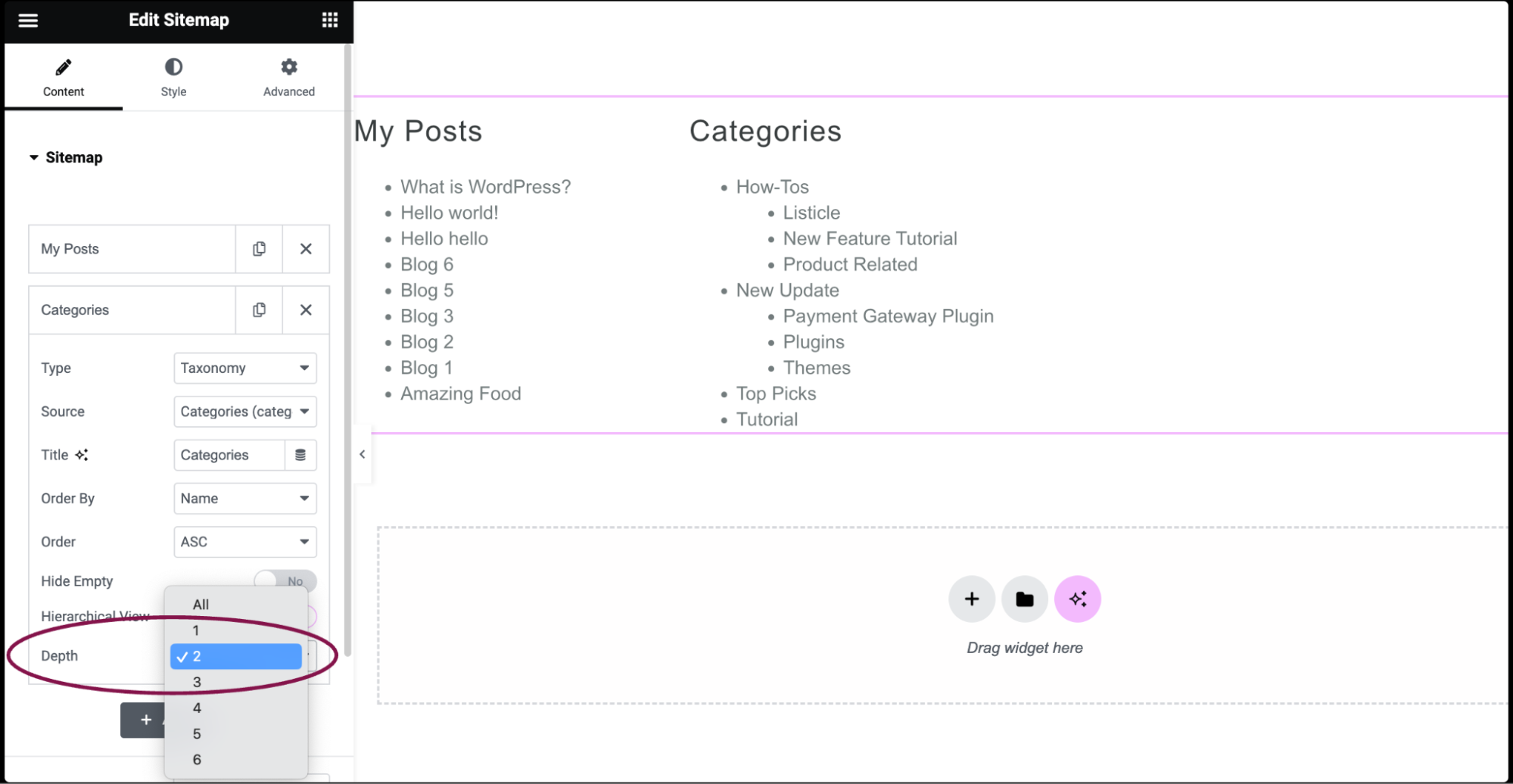
- If Hierarchical View is set to YES, the Max Depth option becomes available. Select depth of hierarchy to show, from 1 to 6, or ALL.

- If Hierarchical View is set to YES, the Max Depth option becomes available. Select depth of hierarchy to show, from 1 to 6, or ALL.
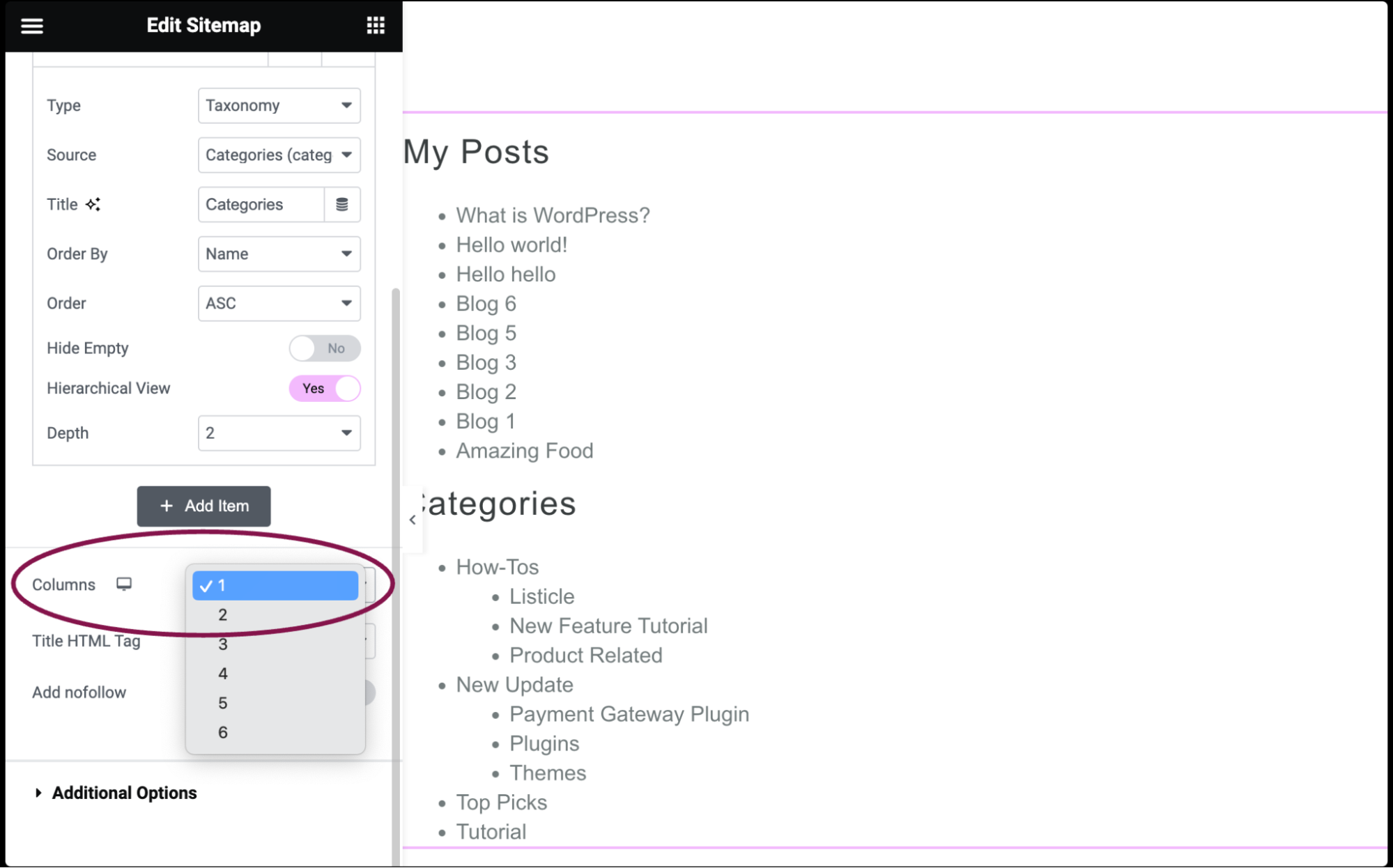
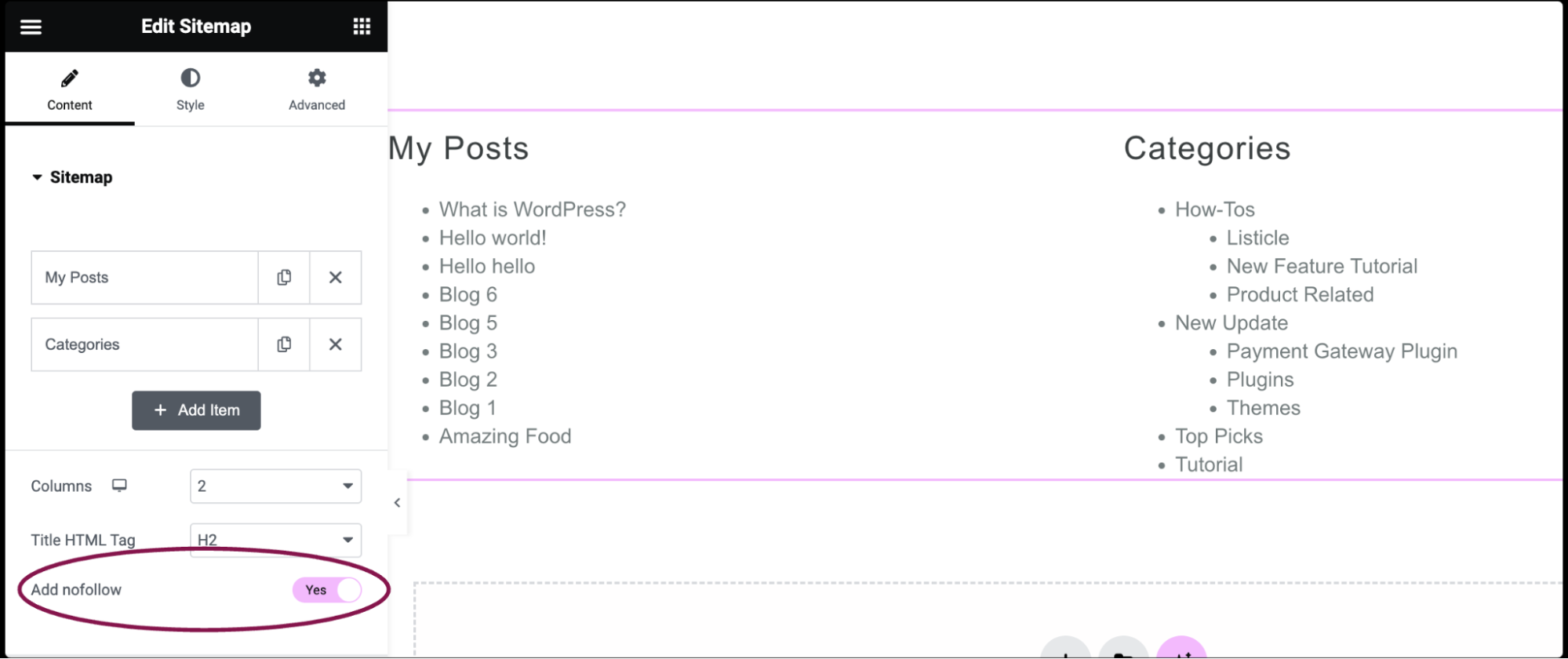
- In the Columns field, adjust the number of columns to display the sitemap links.

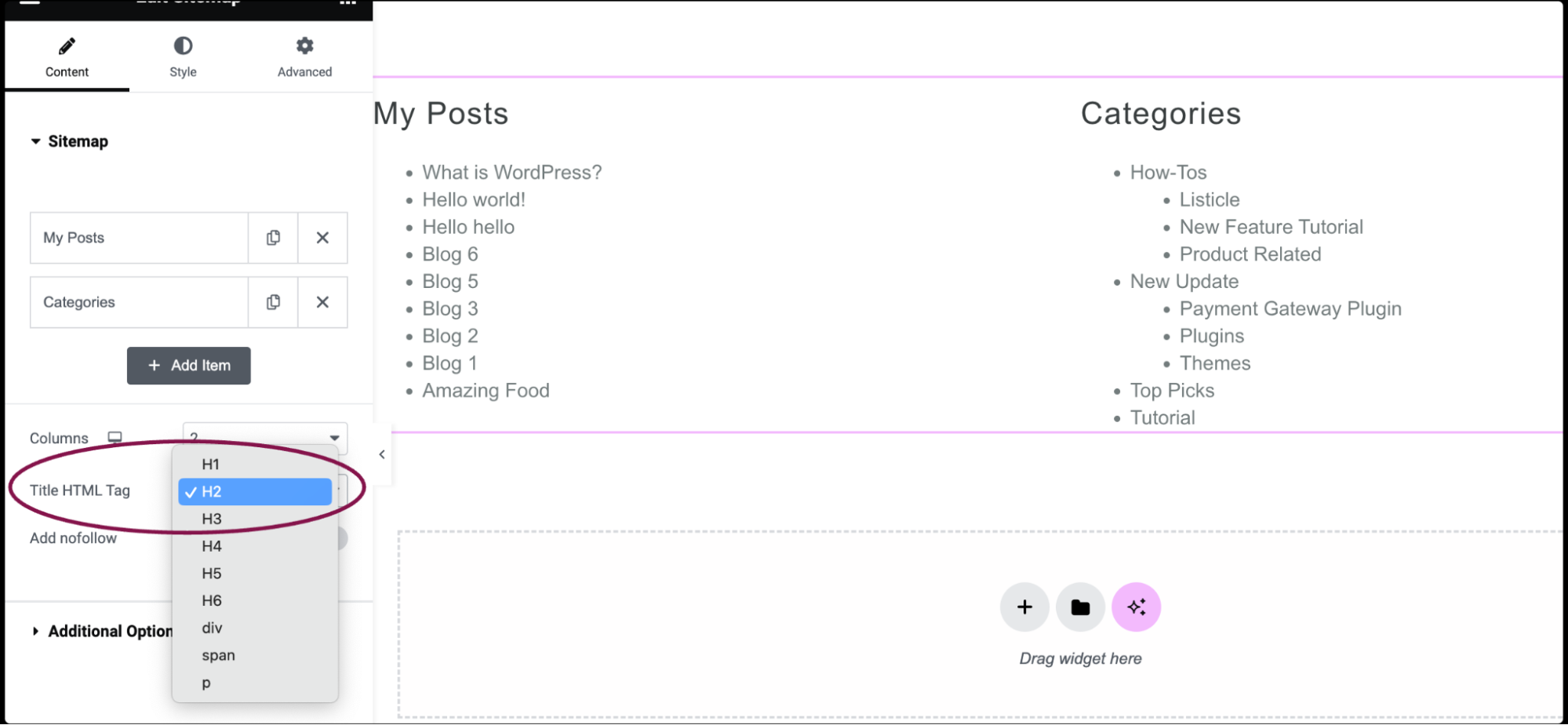
- In the Title HTML Tag field, set the Title tag to H1-H6, Div, Span or Paragraph.

- Slide the Add nofollow toggle to Yes to add rel=”nofollow” attribute to all sitemap links.

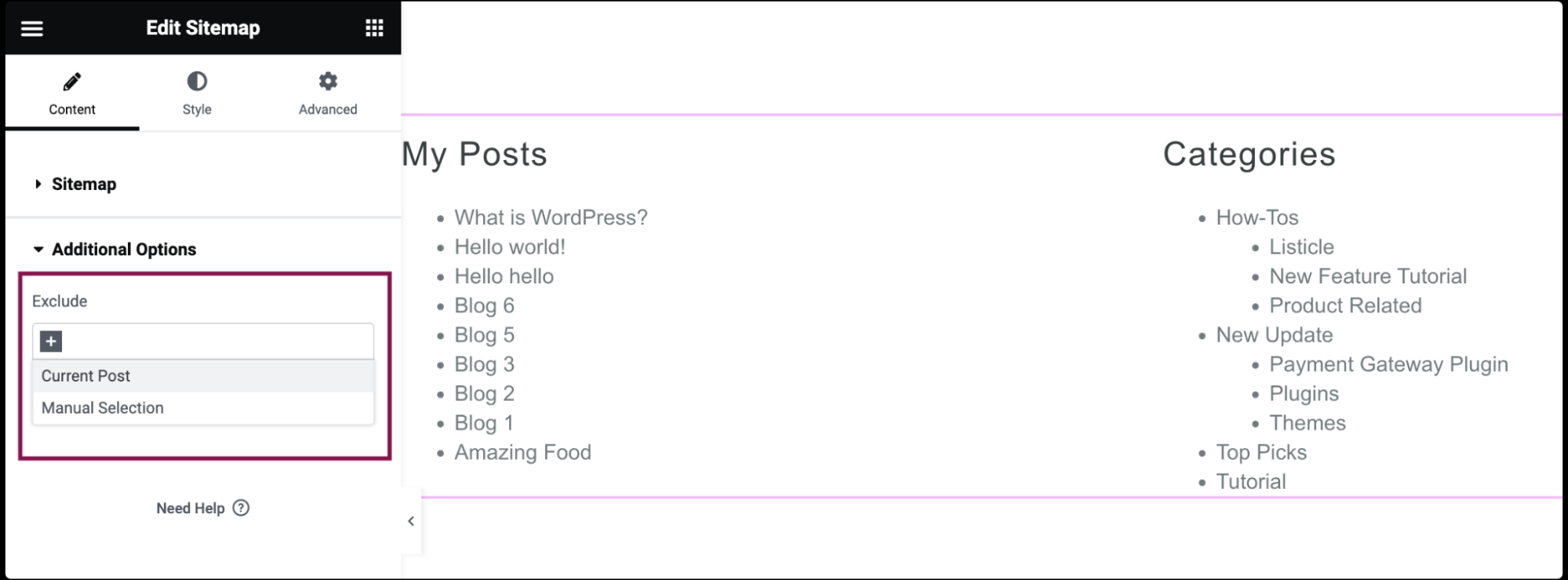
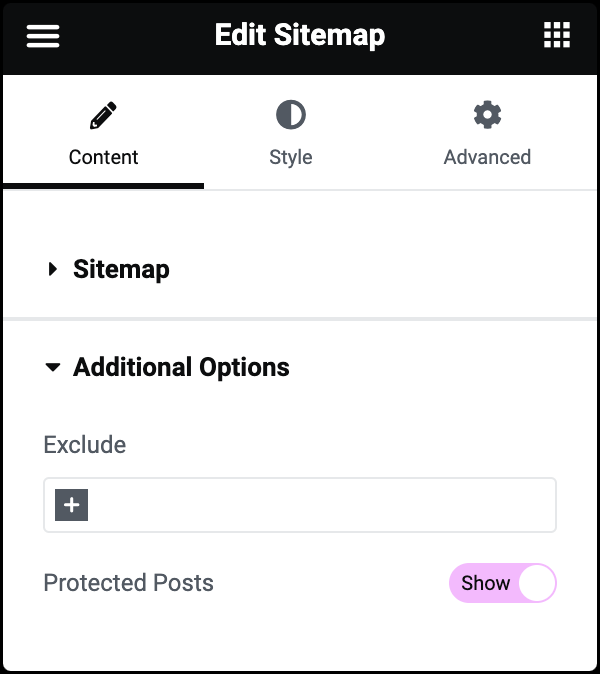
- Under the Additional Options section, in the Exclude field, choose to exclude the current post/page or manually select specific items to exclude.

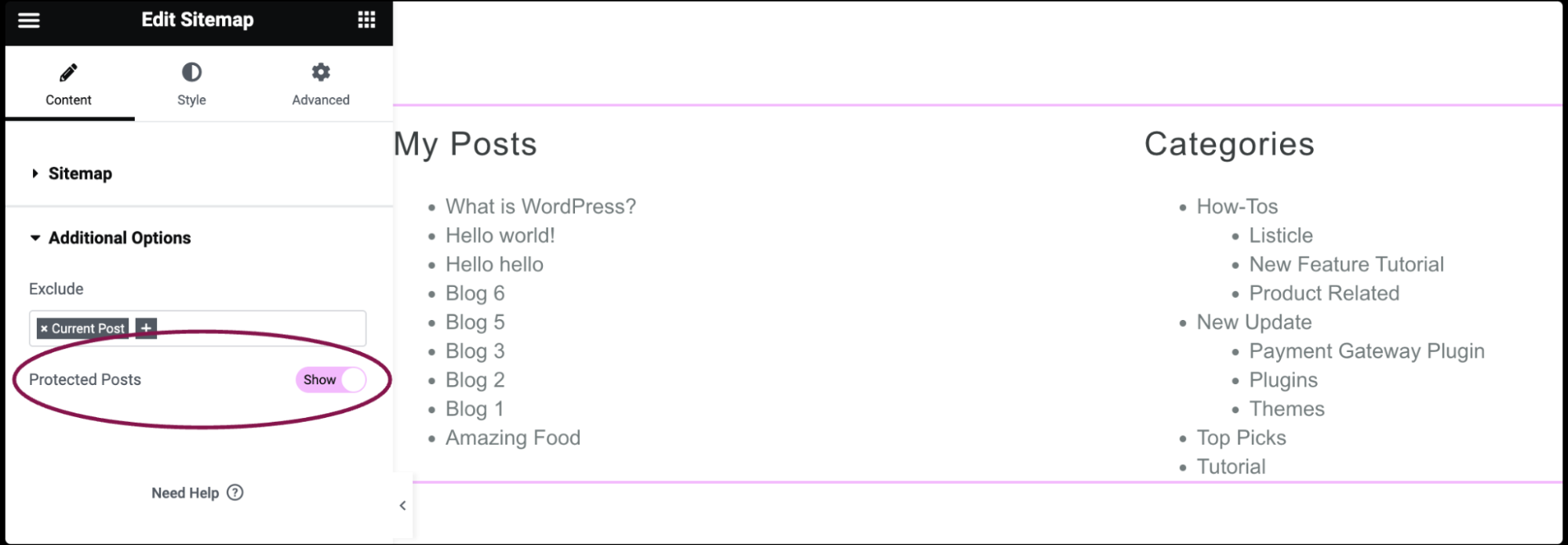
- Use the Protected Posts field to Hide or Show protected posts (posts that require a password to access).

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Type
Select either Post Type or Taxonomy.
Source
In the Source field, specify the source of the content to be included in the sitemap. The available sources will vary based on your selection in the Type field.
- If you choose Post Type, select Posts, Pages, or any available custom post types.
- If you choose Taxonomy, select Categories, Tags, Format, or any available custom taxonomies.
Title
In the Title field enter the desired text or use dynamic tags for your title. Learn what dynamic tags are available?
Order By
Choose how to order the links:
- For Post Type selection, choose from Date, Title, Menu Order, or Random.
- For Taxonomy selection, choose from ID or Name.
Order
Choose to list the links in ASC or DESC order.
Hide Empty
If the type chosen is Taxonomy, this option is available. Set to YES to hide if the taxonomy is empty.
Hierarchical View
Set to YES to show hierarchical views (both parents and children).
Max Depth
If Hierarchical View is set to YES, the Max Depth option appears. Select the depth of hierarchy to show, from 1 to 6, or ALL.
Columns
Adjust the number of columns from 1 to 6.
Title HTML Tag
Set the Title tag to H1-H6, Div, Span or Paragraph.
Add nofollow
Slide to YES to add rel=”nofollow” to all sitemap links.

Exclude
Choose to exclude the current post or manually search and select a post to exclude.
Protected Posts
Choose to Hide or Show protected posts (posts that require a password to access).

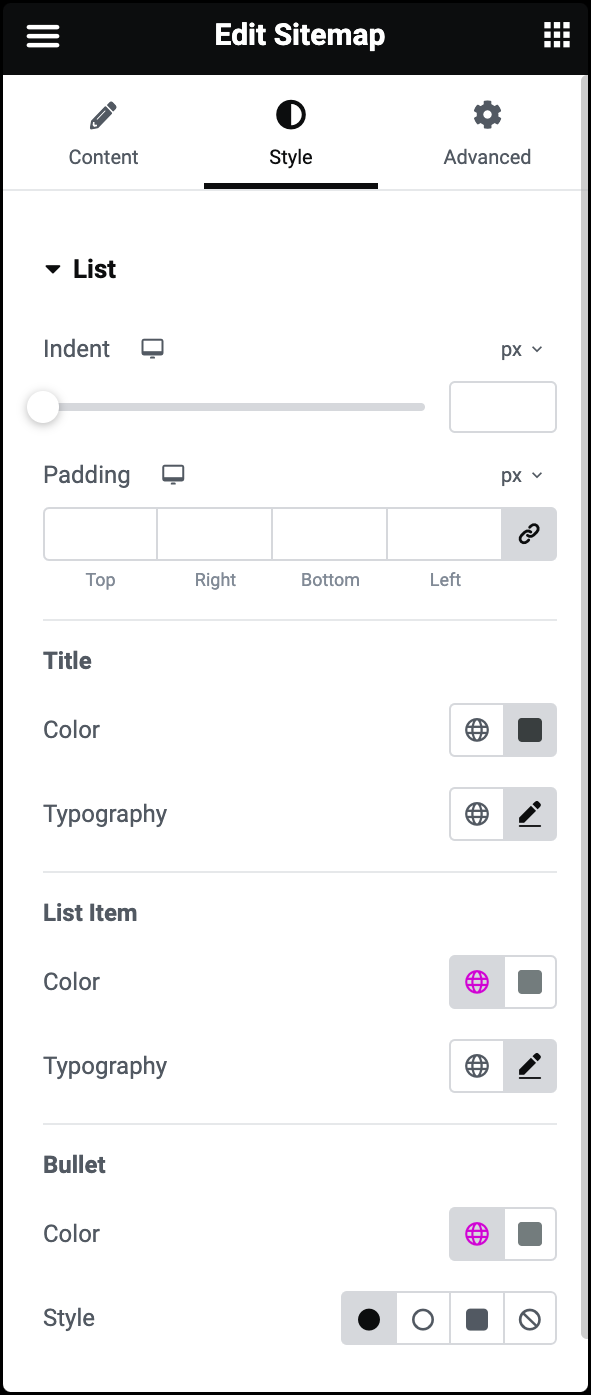
Indent
Use a slider to set the amount of indentation within the lists.
Padding
Adjust the padding around the sitemap columns.
Title
- Color: Choose color of the title text
- Typography: Customize title’s typography options, such as font, size, style, and more. For more details, see Typography.
List Item
- Color: Select color of the page links.
- Typography: Customize typography options such as font, size, style, and more for the page links For more details, see Typography.
Bullet
- Color: Choose color of the list bullets.
- Style: Select style of the list bullet, including Disc, Circle, Square, or None.
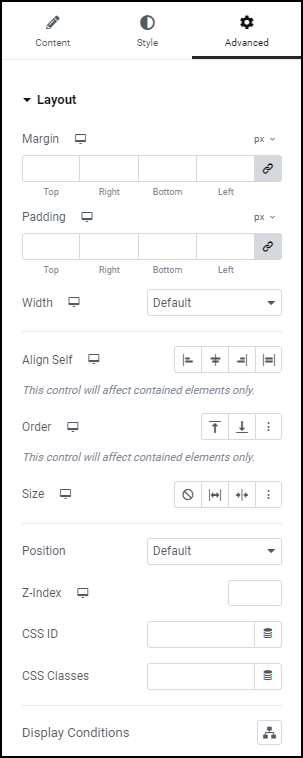
The Advanced tab provides options to control the sitemap position, adjust the spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.